选取标签带有某些特殊属性的选择器
| 选择器 | 含义 |
|---|---|
| E[attr] | 存在attr属性即可 |
| E[attr=val] | 属性值完全等于val |
| E[attr=val] | 属性值里包含val字符并且在“任意”位置 |
| E[attr^=val] | 属性值里包含val字符并且在“开始”位置 |
| E[attr$=val] | 属性值里包含val字符并且在“结束”位置 |
| E[attr*="val"] | 属性值里包含val字符 |
| E[attr |="val"] | 属性值是val或者以“val-”开头的值 |
属性选择器
对带有指定属性的HTML 元素设置样式。使用属性选择器,你可以只指定元素的某个属性,或者你还可以同时指定元素的某个属性和其对应的属性值。
从上一节展示的CSS3选择器的图表中,我们可以知道,CSS3的属性选择器主要包括以下几种:
- E[attr]:只使用属性名,但没有确定任何属性值;
- E[attr="value"]:指定属性名,并指定了该属性的属性值;
- E[attr~="value"]:指定属性名,并且具有属性值,此属性值是一个词列表,并且以空格隔开,其中词列表中包含了一个value词,而且等号前面的“〜”不能不写;
- E[attr^="value"]:指定了属性名,并且有属性值,属性值是以value开头的;
- E[attr$="value"]:指定了属性名,并且有属性值,而且属性值是以value结束的;
- E[attr*="value"]:指定了属性名,并且有属性值,而且属值中包含了value;
- E[attr |="value"]:指定了属性名,并且属性值是value或者以“value-”开头的值(比如说zh-cn);
HTML:
<div class="demo clearfix"> <a href="https://www.lanmper.cn" target="_blank" class="links item first" id="first" title="">1</a> <a href="" class="links active item" title="test website" target="_blank" lang="zh">2</a> <a href="sites/file/test.html" class="links item" title="this is a link" lang="zh-cn">3</a> <a href="sites/file/test.png" class="links item" target="_balnk" lang="zh-tw">4</a> <a href="sites/file/image.jpg" class="links item" title="zh-cn">5</a> <a href="mailto:qq.@qq.com" class="links item" title="website link" lang="zh">6</a> <a href="" class="links item" title="open the website" lang="cn">7</a> <a href="" class="links item" title="close the website" lang="en-zh">8</a> <a href="" class="links item" title="https://www.baidu.com">9</a> <a href="" class="links item last" id="last">10</a> </div>
CSS:
.demo{
width:300px;
border:1px solid #ccc;
padding:10px;
}
.demo a {
float:left;
display:block;
height:20px;
line-height:20px;
width:20px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
text-align:center;
background:#f36;
color:green;
margin-right:5px;
text-decoration:none;
}
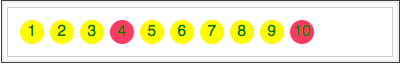
最初效果如下所示:

下面就开始针对上面列出的每个属性选择器来,具体分析其使用方法。
一、E[attr]
E[attr]属性选择器是CSS3属性选择器中最简单的一种。如果你希望选择有某个属性的元素,而不论这个属性值是什么,你就可以使用这个属性选择器,如:
.demo a[id] {background:blue;color:yellow;font-weight:bold;}
上面代码所表示的,选择了div.demo下所有带有id属性的a元素,并在这个元素上使用背景色为兰色,前景色为黄色,字体加粗的样式,对照上面的html,我们不难发现,只有第一个和最后一个链接使用了id属性,所以选中了这两个a元素,效果如下所示:

上面是单一属性的使用,你也可以使用多属性进行选择元素,如E[attr1][attr2],这样只要是同时具有这两属性的元素都将被选中:
.demo a[href][title] {background:yellow;color:green;}
不用我说,上面的代码大家都知道是什么意思了,他表示的是选择div.demo下的同时具有href,title两个属性的a元素,并且应用相对应的样式,如下所示:

IE6不支持这个选择器。
二、E[attr="value"]
E[attr="value"]选择器和E[attr]选择器,从字面上就能很清楚的理解出来,E[attr="value"]是指定了属性值“value”,而E[attr]只是选择了有对应的属性,并没有明确指其对应的属性值"value",这也是这两种选择器的最大区是之处。从而缩小了选择围,更能精确选择自己需要的元素,在前面实例基础上我们进行一下简单的修改:
.demo a[id="first"] {background:blue;color:yellow;font-weight:bold;}
和前面代码相比较,此处在id的属性基础上指定了相应的value值为“first”,这样一来我们选中的是div.demo中的a元素,并且这个元素有一个""属性值,请看下在的效果图:

E[attr="value"]属性选择器也可以多个属性并写,进一步缩小选择范围:
.demo a[href="https://www.lanmper.cn"][title] {background:yellow;color:green;}
效果如下:

对于E[attr="value"]这种属性值选择器有一点需要注意:属性和属性值必须完全匹配,特别是对于属性值是词列表的形式时,如:
<a href="" class="links item" title="open the website">7</a>
例如上面的代码,如果你写成:
.demo a[class="links"]{color:red;}
/*这是一种写法不能和上面的html所匹配*/上面的属性选择器并不会和上在的html匹配,因为他们的属性和属性值没有完全匹配,需要改成如下所示的代码,才能正确匹配:
.demo a[class="links item"]{color:red;}
/*这样才是匹配的,记得中间的空格不能少的哟*/IE6浏览器不支持这种选择器。
三、E[attr~="value"]
如果你想根据属性值中的词列表的某个词来进行选择元素,那么就需要使用这种属性选择器:E[attr~="value"],这种属性选择器是属性值是一个或多个词列表,如果是列表时,他们需要用空格隔开,只要属性值中有一个value相匹配就可以选中该元素,而我们前面所讲的E[attr="value"]是属性值需要完全匹配才会被选中,他们两者区别就是一个有“〜”号,一个没有“〜”号。我们来看一个这方面的实例:
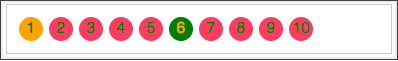
.demo a[title~="website"]{background:orange;color:green;}
上面代码表示的是,div.demo下的a元素的title属性中,只要其属性值中含有"website"这个词就会被选择,回头看看我们的html,不难发现所有a元素中“2,6,7,8”这四个a元素的title中都含有,所以被选中,请看效果:

如果我们在上面的代码中,把那个“〜”号省去,大家看看他们不同之处:
.demo a[title="website"]{background:orange;color:green;}
这样将不会选择中任何元素,因为在所有a元素中无法找到完全匹配的"title='website'",换句话说就没有选中任何元素,效果如下:

这个实例再次证明了E[attr="value"]和E[attr~="value"]之间的区别,和其中“〜”所取的作用,我总结了一句话:属性选择器中有波浪(〜)时属性值有value时就相匹配,没有波浪(〜)时属性值要完全是value时才匹配。
IE6不支持E[attr~="value"]属性选择器。
四、E[attr^="value"]
E[attr^="value"]属性选择器,指的是选择attr属性值以“value”开头的所有元素,换句话说,选择的属性其以对应的属性值是以“value”开始的,一起来看个实例:
.demo a[href^="https://"]{background:orange;color:green;}
.demo a[href^="mailto:"]{background:green;color:orange;}
上面代码表示的是选择了以href属性,并且以"http://"和"mailto:"开头的属性值的所有a元素,换过更简单一点的呢?只要a元素中的href属性值是以"http://"或"mailto:"开头的a元素都会以选中,那么下面大家请对照上面的html和下面的效果图,看看是不是那么一回事:

IE6不支持E[attr^="value"]选择器。
五、E[attr$="value"]
E[attr$="value"]属性选择器刚好与E[attr^="value"]选择器相反,E[attr$="value"]表示的是选择attr属性值以"value"结尾的所有元素,换句话说就是选择元素attr属性,并且他的属性值是以value结尾的,这个运用在给你一些特殊的链接加背景图片很方便的,比如说给pdf,png,doc等不同文件加上不同icon,我们就可以使用这个属性来实现,如:
.demo a[href$="png"]{background:orange;color:green;}
上面代码表示的是,选择div.demo中元素有href属性,并以png值结尾的a元素。(正如上面所说,只不过这里使用的是改变元素的背景色),效果如下:

IE6不支持E[attr$="value"]属性选择器。
六、E[attr*="value"]
E[attr*="value"]属性选择器表示的是选择attr属性值中包含子串"value"的所有元素。也就是说,只要你所选择的属性,其属性值中有这个"value"值都将被选中,如:
.demo a[title*="site"]{background:black;color:white;}
上面代码表示的是:选择了div.demo中a元素,而a元素的title属性中只要有"site"就符合选择条件。效果如下:

IE6不支持E[attr*="value"]选择器。
七、E[attr |="value"]
E[attr |="value"]是属性选择器中的最后一种,在说这个选择器使用之前先提醒大家attr后面的是一个竖线“|”而不是l,小心搞错了。E[attr |="value"]被称作为特定属性选择器。这个选择器会选择attr属性值等于value或以value-开头的所有元素,我们来看个实例:
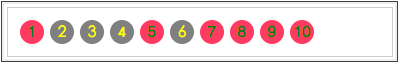
.demo a[lang | ="zh"]{background:gray;color:yellow;}
上面的代码会选中了div.demo中lang属性等于zh或以zh-开头的所有a元素,大家可以对照前面的html代友,其中"2,3,4,6"被选中,因为他们都有一个lang属性,并且他们的属性值都符合以"zh"或"zh-"开始的元素。具体效果如下:

所以这种属性选择器用来匹配以“女value-1”,"value-2"的属性是很方便的,比如说你页面中有很多图片,图片文件名都是以"figure-1","figure-2"这样的方式来命名的,那么使用这种选择器选中图片就很方便了,大家可以在本地尝试一下,这种属性选择器最常常用的地方是如上面的示例用来匹配语言。
IE6不支持E[attr |="value"]选择器。
有关于属性选择器就上面这些内容了,属性选择器除了IE6不支持外,其他的浏览器都能支持,这样一来,如果你在你的页面上使用了属性选择器,而且你需要处理ie6兼容问题,那你就需要确保IE6用别的方法来实现或者你应该确保IE6用户将能获得一个可用的页面。七种属性选择器中E[attr="value"]和E[attr*="value"]是最实用的,其中E[attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等,而E[attr*="value"]能在网站中帮助我们匹配不同类型的文件,比如说你的网站上不同的文件类型的链接需要使用不同的icon图标,用来帮助你的网站提高用户体验,就像前面的实例,可以通过这个属性给".doc",".pdf",".png",".ppt"配置不同的icon图标。
属性选择器是很强大很神奇的。很多时候可以帮助你摆脱一些棘手的问题,可以让你避免类名的添加,甚至还可以指出代码中的一些问题。属性选择器是复杂而又强大的,但不用担心,因为它也是易于学习和使用的。在本文中,将会学习到CSS属性选择器的强大功能以及如何在实际工作中运用它。并提供了一些关于如何使用属性选择器的一些个人想法。
我一直以来都觉得CSS属性选择器很强大,也特别的有魔性。记得第一次接触CSS属性选择器的时候,是在国外的某博客上,鼠标悬浮到链接上,可以立马的知道是外部链接还是本地链接,另外在下载资源的链接上可以立马看到下载的资源格式。这一切让我觉得好神奇,好强大。当然更令我感到惊奇的是,打印Web页面的时候,对应的链接文本后面居然能打印出其对应的链接地址。这些引起我强大好奇心,所以我决定去一探究竟,才知道这一切的魔力都来源于CSS的选择器:CSS属性选择器!
对于初学者,我想你此时或许也感到好奇。只要你有这样的好奇心就好办。通过接下来的内容学习之后,你除了能很快掌握前面提到的特性之外,你甚至还可以使用CSS属性选择器在你的项目中做一些Debug的功能,它们能很快的帮助你定位到问题的根源,帮助你修复其他无法解决的问题。而且这种体验非常的爽,就像是变魔术一样。你可能会认为你又再装逼了,其实你只要理解了CSS属性选择器的强大功能之后,你可能会觉得自己太夸张了。
CSS属性选择器的使用非常的简单,你只要把HTML的属性(包括自定义属性)放在一个中括号[]中即可,比如:
[href] {
color: green;
}
任何具有href属性而且没有其他选择器指定的样式覆盖,那么文本的颜色会变成green。
上面的示例,只是CSS属性最基本的用法,其实它可以做更多的事情。就像人体的DNA信息一样,它们有内在的逻辑(比如说简单的正则规则),可以帮助你选择各种属性组合和值。可以匹配属性中的任何属性,甚至是字符串值,而不仅仅是精确的匹配标签、类或id选择器。
在深入探讨CSS属性选择器其他一些高级用法之前,先来简单的了解一点点基础知道,这些基础知识有助于你更好,更快的掌握CSS属性选择器。
CSS属性选择器发展历程
CSS属性选择器最早出现在CSS2之中。随着W3C规范模块化划分的改革,时至今日也就没有CSS3,CSS4之说了。我们也跟着规范来说。从两个版本的规范中中介绍的对比来看,Level4从Level3的四个部分增加到了五个部分:
- 属性和属性值选择器,CSS2最早引入的四个属性选择器:[attr]、[attr = val]、[attr ~= val]和[attr |= val]
- 匹配属性选择器的子字符串,CSS3新引入的三个属性选择器:[attr ^= val]、[attr $= val]和[attr = val]
- 属性选择器和命名空间:属性选择器中属性名是CSS限定名称,前面声明的名称空间前缀可以放在名称空间分隔线分隔的属性名前面,比如[| attr]{color: yellow}(表示只与属性attr匹配的元素,而不考虑属性的名称空间)
- DTD中的默认属性值:属性选择器表示文档树中的属性值。如何构造文档树超出了选择器的范围。在某些文档格式中,默认属性值可以在DTD中或其他地方定义,但这些值嗡有在文档树中出现时由属性选择器选择。(这么多年以来,几乎未曾用过)
- 忽略大小写敏感:比如[attr ="val" i],这是在Level4中新增的一条。默认情况下,选择器中的属性名和值有可能有大小写敏感之分(需要取决于文档语言),为了不受文档语言规则影响能匹配到属性值,属性选择器可以在右括号]前带上一个i(或I)标识符。当出现此标志时,UAs必须在ASCII范围内不敏感地匹配属性的值大小写。
