[attr^=val]
版本:CSS3
定义和用法
E [attr^=value],匹配元素属性值带指定的值开始的元素。
语法:
E [attr^=value]
选择具有attr属性,且属性值为以value开头的字符串。
浏览器支持
 |  |  |  |  |
| 所有浏览器都支持 | ||||
例子
div[class^="test"]
{
background:#ffff00;
}
//设置class属性值以"test"开头的所有div元素的背景颜色:
div[class^="a"]{border:2px solid #000;}
//此例,将会匹配到了class属性且属性值以a开头
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
*{
font-size:20px;
}
div[class^="test"]{
background-color:#66cdcc;
color:red;
}
</style>
</head>
<body>
<div class="first_test">第一个div元素。</div>
<div class="second">第二个div元素。</div>
<div class="test">第三个div元素。</div>
<pclass="test">这是段落中的文本。</p>
</body>
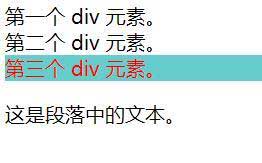
</html>效果图: