turn
版本:CSS3
圈数。一个完整的圆是 1turn。例:0turn,0.25turn,1.2turn。
浏览器支持
 |  |  |  |  |
IE9以上版本的浏览器都支持turn | ||||
语法
<angle>数据类型由<number>和下列单位组成。数字与单位之间没有空格。数字为0时,单位可以省略。
<angle>>turn圈数。一个完整的圆是1turn。例:0turn,0.25turn,1.2turn。
说明:
转、圈(Turns)。一个圆共1圈
90deg = 100grad = 0.25turn ≈ 1.570796326794897rad
CSS数据类型<angle>用于表示角的大小,单位为度(degrees)、百分度(gradians)、弧度(radians)或圈数(turns)。在<gradient>和transform的某些方法等场景中有所应用。
| 直角 | 90deg = 100grad = 0.25turn ≈ 1.5708rad |
| 平角 | 180deg = 200grad = 0.5turn ≈ 3.1416rad |
| 直角(逆时针) | -90deg =-100grad =-0.25turn ≈-1.5708rad |
| 零角 | 0 = 0deg = 0grad = 0turn = 0rad |
例子
<!DOCTYPE html>
<html lang="zh-cmn-hans">
<head>
<meta charset="utf-8"/>
<style>
.test{
width:400px;
height:100px;
background:#eee;
-webkit-transform:rotate(.5turn);
transform:rotate(.5turn);
}
</style>
</head>
<body>
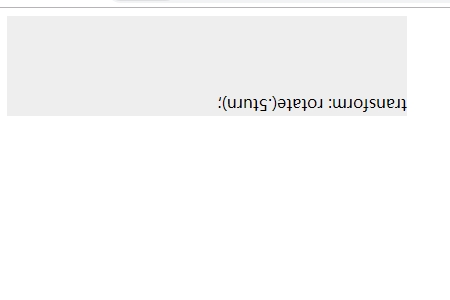
<div class="test">transform:rotate(.5turn);</div>
</body>
</html>