counter()
版本:CSS3
CSS 函数 counter(),返回一个代表计数器的当前值的字符串。它通常和伪元素搭配使用,但是理论上可以在支持 <string> 值的任何地方使用。一个计数器本身没有可见的效果,而是通过counter()函数(和counters()函数)返回开发人员定义的字符串(或图像) 从而使计数器拥有很棒的作用。
示例
/* Simple usage */ counter(countername); /* changing the counter display */ counter(countername, upper-roman)
浏览器支持
 |
 |
 |
 |
 |
IE8以上版本的浏览器都支持counter() | ||||
语法
counter (<custom-ident>, <counter-style>?
取值
- <custom-ident>:自定义标识。一个标识计数器的名称,区分大小写,并且与counter-reset和counter-increment中的“名称”相同。名称不能以两个破折号开头,并且不能为none, unset, initial, 或 inherit。
- <counter-style>:计数器样式。计数器样式名称或 symbols() 函数,其中计数器样式名称是数字,字母或符号的简单预定义计数器样式,复杂的东亚或埃塞俄比亚长手预定义计数器样式,或其他预定义计数器样式。如果省略,则计数器样式默认为十进制。
实例
ol {
counter-reset: listCounter;
}
li {
counter-increment: listCounter;
}
li::after {
content: "[" counter(listCounter) "] == ["
counter(listCounter, upper-roman) "]";
}
<ol>
<li></li>
<li></li>
<li></li>
</ol>
ol {
counter-reset: count;
}
li {
counter-increment: count;
}
li::after {
content: "[" counter(count, decimal-leading-zero) "] == ["
counter(count, lower-alpha) "]";
}
<ol>
<li></li>
<li></li>
<li></li>
</ol>
<!DOCTYPE html>
<html lang="zh-cmn-hans">
<head>
<meta charset="utf-8"/>
<style>
ol{
margin:0;
padding:0002em;
list-style:none;
counter-reset:item;
}
li:before{
counter-increment:item;
content:counter(item)".";
color:#f00;
}
</style>
</head>
<body>
<olclass="test">
<li>node
<ol>
<li>node
<ol>
<li>node</li>
<li>node</li>
<li>node</li>
</ol>
</li>
<li>node</li>
</ol>
</li>
<li>node</li>
<li>node</li>
</ol>
</body>
</html>
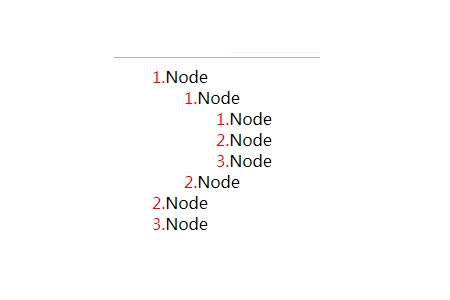
效果图: