JavaScript中的原型prototype属性
在 JavaScript 中,每个函数对象都有一个默认的属性 prototype,称为函数对象的原型成员,这个属性指向一个对象,称为函数的原型对象,当我们每定义了一个函数的时候,JavaScript 就创建了一个对应的原型对象,也就是说,当我们定义一个函数的时候,实际上得到了两个对象,一个函数对象,一个原型对象。原型对象是一个特殊的对象,函数的 prototype 成员指向它的原型对象。
可以通过函数对象的 prototype 成员取得这个原型对象的引用。
下面定义一个函数对象 Person,然后通过 prototype 来取得它的原型对象。然后在它的原型对象上定义了一个方法。
function Person()
{
}
Person.prototype.showPerson = function()
{
alert( "Person Object.");
}
var alice = new Person();
alice.showPerson();
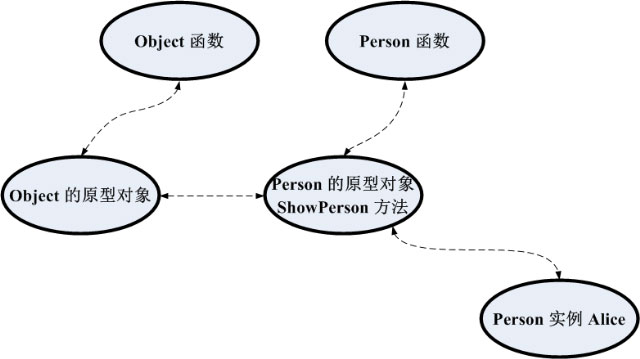
这个原型对象上定义的成员将用来共享给所有通过这个函数创建的对象使用。相当于 C#中的实例方法,对象,函数和原型在内存中的关系如下图所示:

每个对象也都有一个原型成员 prototype,通过 new 函数创建的对象会通过函数的 prototype 找到函数的原型,然后将自己的原型指向这个对象。对于不是通过函数创建的对象实例和原型对象,它们的原型会被设置为 Object 函数的原型对象。
Object 函数对象是 JavaScript 中定义的顶级函数对象,在 JavaScript 中所有的对象都直接或者间接地使用 Object 对象的原型。当访问对象的属性或者方法的时候,如果对象本身没有这个属性或者方法,那么,JavaScript 会检查对象的 prototype 对象是否拥有这个属性或者方法,如果有,则作为对象的属性或者方法返回,如果没有,那么将通过原型对象的 prototype 继续进行检查,直到原型对象为 Object 函数的原型对象为止。
但是 prototype 是一个特殊的属性,在大多数的浏览器上,例如 IE 浏览器,都不能直接访问对象的 prototype 成员。返回的结果为 undefined。不能赋予对象一个新的原型,只能通过创建它的函数来确定对象的原型。
函数对象的原型有一个特殊的用途,就是通过函数 new 创建出来的对象,会自动将函数对象的原型赋予新创建出的对象的原型。这样,如果为某个函数设置了原型对象,那么,所有通过这个函数创建的对象将拥有同样的原型对象。通过这个方法,可以使这些对象共享相同的属性或者方法,来模拟类型的概念。
jQuery中的原型对象就是fn
jQuery.fn = jQuery.prototype = {
jquery: version,
constructor: jQuery,
length: 0,
toArray: function() {
return slice.call( this );
},
get: function( num ) {
if ( num == null ) {
return slice.call( this );
}
return num < 0 ? this[ num + this.length ] : this[ num ];
},
pushStack: function( elems ) {
var ret = jQuery.merge( this.constructor(), elems );
ret.prevObject = this;
return ret;
},
each: function( callback ) {
return jQuery.each( this, callback );
},
map: function( callback ) {
return this.pushStack( jQuery.map( this, function( elem, i ) {
return callback.call( elem, i, elem );
} ) );
},
slice: function() {
return this.pushStack( slice.apply( this, arguments ) );
},
first: function() {
return this.eq( 0 );
},
last: function() {
return this.eq( -1 );
},
even: function() {
return this.pushStack( jQuery.grep( this, function( _elem, i ) {
return ( i + 1 ) % 2;
} ) );
},
odd: function() {
return this.pushStack( jQuery.grep( this, function( _elem, i ) {
return i % 2;
} ) );
},
eq: function( i ) {
var len = this.length,
j = +i + ( i < 0 ? len : 0 );
return this.pushStack( j >= 0 && j < len ? [ this[ j ] ] : [] );
},
end: function() {
return this.prevObject || this.constructor();
},
push: push,
sort: arr.sort,
splice: arr.splice
};
在 jQuery 中,我们经常使用的$()函数就是定义在 window 对象上的$()函数。
jQuery = window.jQuery = window.$ = function( selector, context )
{
// The jQuery object is actually just the init constructor 'enhanced'
return new jQuery.fn.init( selector, context );
}
这个函数实际上通过 new jQuery.fn.init(selector, context)来完成,也就是通过 init 函数创建了一个对象。
下面重新指定了函数 init 的原型对象。所以 init 函数的原型对象就是 fn 对象。
jQuery.fn.init.prototype = jQuery.fn;
这样所有通过$创建出来的对象都将共享 fn 对象上的成员。因此,jQuery 对象都有了类似 attr 、html 等等方法了。
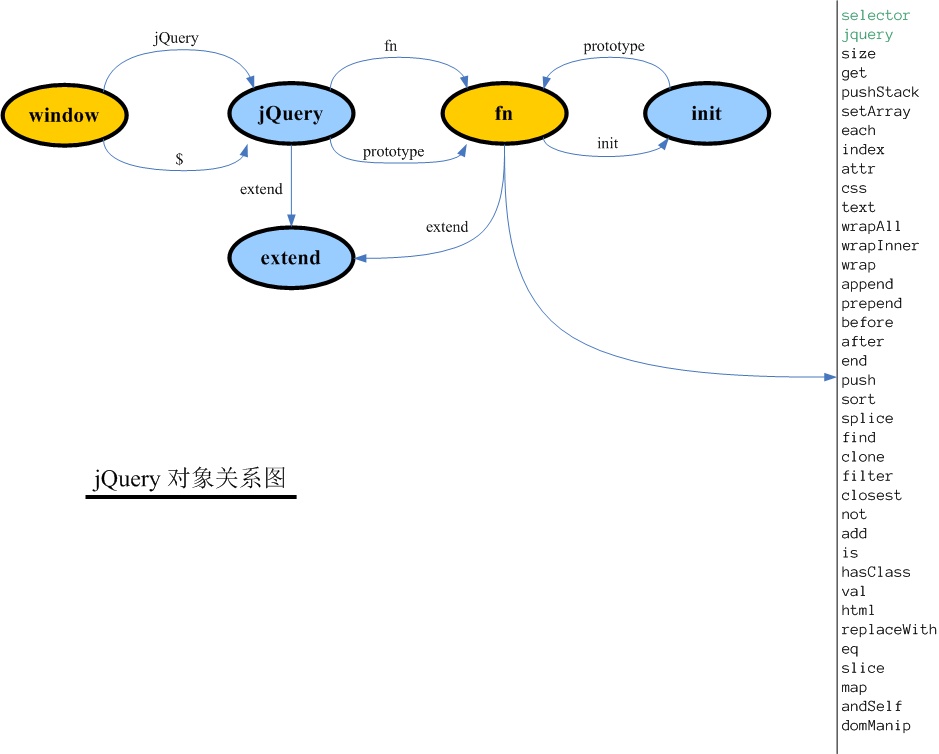
整理了一下 jQuery 的原型关系图,理解起来更加方便一些。
图例:黄色的为对象,蓝色的为函数。