linear-gradient()
版本:CSS3
CSS linear-gradient()函数用于创建一个表示两种或多种颜色线性渐变的图片。其结果属于<gradient>数据类型,是一种特别的<image>数据类型。
示例
/* 渐变轴为45度,从蓝色渐变到红色 */ linear-gradient(45deg, blue, red); /* 从右下到左上、从蓝色渐变到红色 */ linear-gradient(to left top, blue, red); /* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */ linear-gradient(0deg, blue, green 40%, red);
浏览器支持
 |  |  |  |  |
IE10以上版本浏览器都支持linear-gradient | ||||
线性渐变的语法
linear-gradient(<angle>,<color-stop-list>)
linear-gradient(to<side-or-corner>,<color-stop-list>)
- <angle>:渐变线的方向角。值0deg等于to top;递增的值从那里顺时针旋转。
- <side-or-corner>:渐变线起点的位置。如果指定,则由单词to和最多两个关键字组成:一个指示水平边(left或right),另一个指示垂直边(top或bottom)。边关键字的顺序无关紧要。如果未指定,则默认为to bottom。值:to top,to bottom,to left,和to right等同于角度0deg,180deg,270deg,和90deg,分别。其他值转换为角度。
线性渐变的组成
线性渐变由一条轴(渐变线)和两个或多个颜色停止点定义。轴上的每个点都有不同的颜色;为了创建平滑的渐变,该linear-gradient()函数绘制了一系列与渐变线垂直的彩色线,每个彩色线都与渐变线相交的点的颜色匹配。
渐变线由包含渐变图像的框的中心和角度定义。渐变的颜色由两个或多个点确定:起点,终点以及中间的可选颜色停止点。
起点是在所述第一颜色开始渐变线的位置。终点是点最后颜色的结束位置。这两个点中的每一个都由渐变线与从位于同一象限的框角经过的垂直线的交点定义。终点可以简单地理解为起点的对称点。这些有点复杂的定义会产生有趣的效果,有时也称为魔术角:最接近起点和终点的角与各自的起点或终点具有相同的颜色。
自定义渐变
通过在渐变线上添加更多颜色停止点,可以在多种颜色之间创建高度自定义的过渡。可以使用<length>或明确定义色标的位置<percentage>。如果您未指定颜色的位置,则将其放置在颜色之前和之后的中间位置。以下两个梯度是等效的。
linear-gradient(red, orange, yellow, green, blue); linear-gradient(red 0%, orange 25%, yellow 50%, green 75%, blue 100%);
默认情况下,颜色从一个色标处的颜色平滑过渡到下一个色标处的颜色,颜色之间的中点是颜色过渡之间的中点。您可以通过在两种颜色之间添加未标记的%颜色提示来指示该颜色过渡的中间位置,从而将该中点移动到两个色标之间的任何位置。以下示例从开始到10%标记是红色,从90%到结尾是蓝色。在10%到90%之间,颜色从红色过渡到蓝色,但是过渡的中点位于30%的标记处,而不是没有30%的颜色提示时发生的过渡的50%。
linear-gradient(red 10%, 30%, blue 90%);
如果两个或多个色标位于同一位置,则过渡将是在该位置声明的第一个和最后一个颜色之间的一条硬线。
色标应按升序列出。随后的较低色标的色标将覆盖先前色标的值,从而创建硬过渡。接下来的30%标记从红色变为黄色,然后在梯度的35%上从黄色变为蓝色
linear-gradient(red 40%, yellow 30%, blue 65%);
允许多位置色标。通过在CSS声明中同时包含两个位置,可以将一种颜色声明为两个相邻的色标。以下三个渐变是等效的:
linear-gradient(red 0%, orange 10%, orange 30%, yellow 50%, yellow 70%, green 90%, green 100%); linear-gradient(red, orange 10% 30%, yellow 50% 70%, green 90%); linear-gradient(red 0%, orange 10% 30%, yellow 50% 70%, green 90% 100%);
默认情况下,如果没有停止颜色为0%的颜色,则声明的第一个颜色将在该点。同样,最后一个颜色将继续到100%标记,如果最后一个停止点上没有声明长度,则最后一个颜色将在100%标记处。
线性渐变(linear-gradient)
实现线性渐变,你至少需要定义两种颜色的结点,这两种结点就是你想平稳过渡的颜色,即:其中一种颜色结点为起点,另一种颜色结点为结束点。
书写:
background: linear-gradient(color1,color2);
- color1为起点结点,color2为结束点结点。
同时也可以定义渐变的方向,是从上到下渐变,还是从左至右渐变,或者从右至左渐变,默认情况下是从上至下渐变的。
书写:
background: linear-gradient(direction,color1,color2);
- direction表示渐变的方向,此值直接写方向的起点即可,如:渐变方向为从左至右,直接写left即可,渐变方向为从下至上,直接写bottom即可。
当然也可以对角渐变,如:从左上角到右下角
书写:
background: linear-gradient(left top,color1,color2);
默认渐变方向是从上至下渐变:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>渐变(gradients)属性</title>
<style>
div {
width: 400px;
height: 200px;
background: -webkit-linear-gradient(red,blue);
background: -o-linear-gradient(red,blue);
background: -moz-linear-gradient(red,blue);
background: -mos-linear-gradient(red,blue);
background: linear-gradient(red,blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果如下:

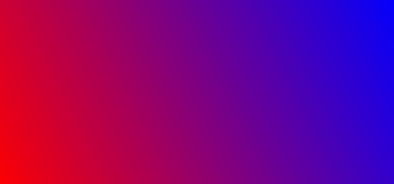
现在定义渐变方向为从右至左:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>渐变(gradients)属性</title>
<style>
div {
width: 400px;
height: 200px;
background: -webkit-linear-gradient(right,red,blue);
background: -o-linear-gradient(right,red,blue);
background: -moz-linear-gradient(right,red,blue);
background: -mos-linear-gradient(right,red,blue);
background: linear-gradient(right,red,blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果如下:

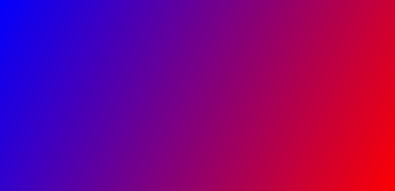
对角渐变--右下角至左上角:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>渐变(gradients)属性</title>
<style>
div {
width: 400px;
height: 200px;
background: -webkit-linear-gradient(left bottom,red,blue);
background: -o-linear-gradient(left bottom,red,blue);
background: -mos-linear-gradient(left bottom,red,blue);
background: -moz-linear-gradient(left bottom,red,blue);
background: linear-gradient(left bottom,red,blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果如下:

对角渐变--右下角到左上角:
div {
width: 400px;
height: 200px;
background: -webkit-linear-gradient(right bottom,red,blue);
background: linear-gradient(right bottom,red,blue);
}
效果如下:

角度渐变
如果还想更多地控制渐变方向,可以改变渐变的角度。书写:
background: linear-gradient(angle,color1,color2);
角度是指水平线与渐变线之间的角度,是逆时针的。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>渐变(gradients)属性</title>
<style>
div {
width: 400px;
height: 200px;
background: -webkit-linear-gradient(0deg,red,blue);
background: linear-gradient(0deg,red,blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>

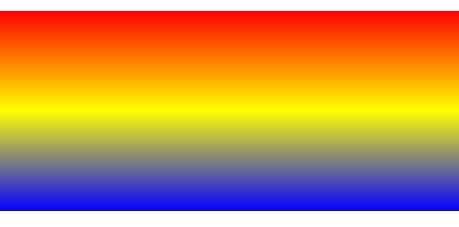
渐变时,也可以使用多个颜色。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>渐变(gradients)属性</title>
<style>
div {
width: 400px;
height: 200px;
background: -webkit-linear-gradient(left,red,blue,yellow,orange);
background: -o-linear-gradient(left,red,blue,yellow,orange);
background: -mos-linear-gradient(left,red,blue,yellow,orange);
background: -moz-linear-gradient(left,red,blue,yellow,orange);
background: linear-gradient(left,red,blue,yellow,orange);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果如下:

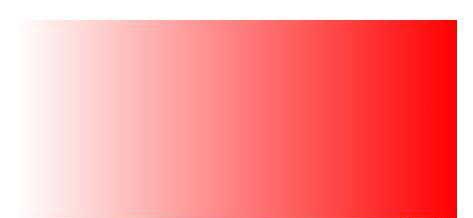
在渐变中使用透明度
CSS3 渐变也支持透明度(transparency),可用于创建减弱变淡的效果。
为了添加透明度,我们使用 rgba()函数来定义颜色结点。rgba()函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>渐变(gradients)属性</title>
<style>
div {
width: 400px;
height: 200px;
background: -webkit-linear-gradient(left, rgba(255,0,0,0), rgba(255,0,0,1));
background: -o-linear-gradient(right, rgba(255,0,0,0), rgba(255,0,0,1));
background: -moz-linear-gradient(right, rgba(255,0,0,0), rgba(255,0,0,1));
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果如下:

重复的线性渐变
repeat-linear-gradient函数用于创建重复的线性渐变
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>渐变(gradients)属性</title>
<style>
div {
width: 400px;
height: 200px;
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%);
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%);
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%);
background: repeating-linear-gradient(red, yellow 10%, green 20%);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1{
height:200px;
background:-webkit-linear-gradient(red,yellow,blue);/*safari5.1to6.0*/
background:-o-linear-gradient(red,yellow,blue);/*opera11.1to12.0*/
background:-moz-linear-gradient(red,yellow,blue);/*firefox3.6to15*/
background:linear-gradient(red,yellow,blue);/*标准语法(必须在最后)*/
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>
效果图:

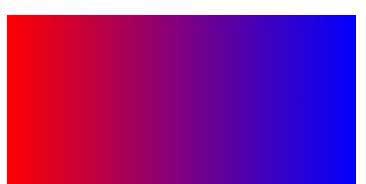
以下实例演示了从左侧开始的线性渐变,从红色开始,转为蓝色:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1{
height:200px;
background:-webkit-linear-gradient(left,red,blue);/*safari5.1-6.0*/
background:-o-linear-gradient(right,red,blue);/*opera11.1-12.0*/
background:-moz-linear-gradient(right,red,blue);/*firefox3.6-15*/
background:linear-gradient(toright,red,blue);/*标准的语法(必须放在最后)*/
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>
效果图:

以下实例演示了从左上角到右下角的线性渐变:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1{
height:200px;
background:-webkit-linear-gradient(lefttop,red,blue);/*safari5.1-6.0*/
background:-o-linear-gradient(bottomright,red,blue);/*opera11.1-12.0*/
background:-moz-linear-gradient(bottomright,red,blue);/*firefox3.6-15*/
background:linear-gradient(tobottomright,red,blue);/*标准的语法(必须放在最后)*/
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>
效果图:

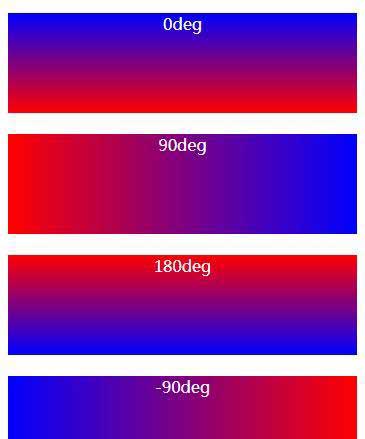
以下实例演示了线性渐变指定一个角度:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1{
height:100px;
background:-webkit-linear-gradient(0deg,red,blue);/*safari5.1-6.0*/
background:-o-linear-gradient(0deg,red,blue);/*opera11.1-12.0*/
background:-moz-linear-gradient(0deg,red,blue);/*firefox3.6-15*/
background:linear-gradient(0deg,red,blue);/*标准的语法(必须放在最后)*/
}
#grad2{
height:100px;
background:-webkit-linear-gradient(90deg,red,blue);/*safari5.1-6.0*/
background:-o-linear-gradient(90deg,red,blue);/*opera11.1-12.0*/
background:-moz-linear-gradient(90deg,red,blue);/*firefox3.6-15*/
background:linear-gradient(90deg,red,blue);/*标准的语法(必须放在最后)*/
}
#grad3{
height:100px;
background:-webkit-linear-gradient(180deg,red,blue);/*safari5.1-6.0*/
background:-o-linear-gradient(180deg,red,blue);/*opera11.1-12.0*/
background:-moz-linear-gradient(180deg,red,blue);/*firefox3.6-15*/
background:linear-gradient(180deg,red,blue);/*标准的语法(必须放在最后)*/
}
#grad4{
height:100px;
background:-webkit-linear-gradient(-90deg,red,blue);/*safari5.1-6.0*/
background:-o-linear-gradient(-90deg,red,blue);/*opera11.1-12.0*/
background:-moz-linear-gradient(-90deg,red,blue);/*firefox3.6-15*/
background:linear-gradient(-90deg,red,blue);/*标准的语法(必须放在最后)*/
}
</style>
</head>
<body>
<div id="grad1"style="color:white;text-align:center;">0deg</div><br>
<div id="grad2"style="color:white;text-align:center;">90deg</div><br>
<div id="grad3"style="color:white;text-align:center;">180deg</div><br>
<div id="grad4"style="color:white;text-align:center;">-90deg</div>
</body>
</html>
效果图:

以下实例演示了多个终止色:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1{
height:55px;
background:-webkit-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);/*safari5.1-6.0*/
background:-o-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);/*opera11.1-12.0*/
background:-moz-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);/*firefox3.6-15*/
background:linear-gradient(toright,red,orange,yellow,green,blue,indigo,violet);/*标准的语法(必须放在最后)*/
}
</style>
</head>
<body>
<div id="grad1"style="text-align:center;margin:auto;color:#888888;font-size:40px;font-weight:bold">
渐变背景
</div>
</body>
</html>
效果图:

以下实例使用了透明度:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1{
height:200px;
background:-webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1));/*safari5.1-6.0*/
background:-o-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1));/*opera11.1-12.0*/
background:-moz-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1));/*firefox3.6-15*/
background:linear-gradient(toright,rgba(255,0,0,0),rgba(255,0,0,1));/*标准的语法(必须放在最后)*/
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>
效果图: