s
版本:CSS3
以秒为单位的时间。例: 0s, 1.5s,-60s。
浏览器支持
 |  |  |  |  |
IE9以上版本的浏览器都支持s | ||||
说明:
秒1s = 1000ms
例子
<!DOCTYPE html>
<html lang="zh-cmn-hans">
<head>
<meta charset="utf-8"/>
<style>
h1{font-size:16px;}
.test{position:absolute;left:8px;width:200px;height:100px;margin:05px;padding:10px;border:1px solid #ddd;background-color:#eee;color:#000;
-moz-transition-property:left;
-moz-transition-duration:.5s;
-moz-transition-timing-function:ease-in;
-webkit-transition-property:left;
-webkit-transition-duration:.5s;
-webkit-transition-timing-function:ease-in;
-o-transition-property:left;
-o-transition-duration:.5s;
-o-transition-timing-function:ease-in;
transition-property:left;
transition-duration:.5s;
transition-timing-function:ease-in;
}
.test:hover{left:100px;}
</style>
</head>
<body>
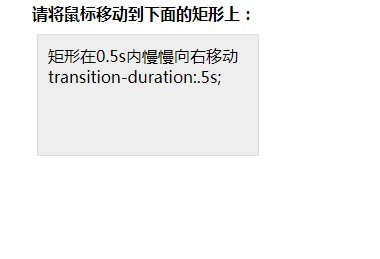
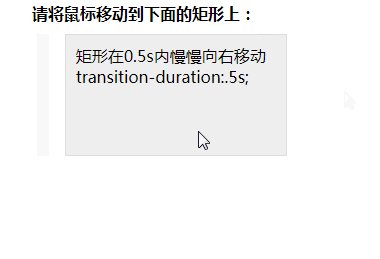
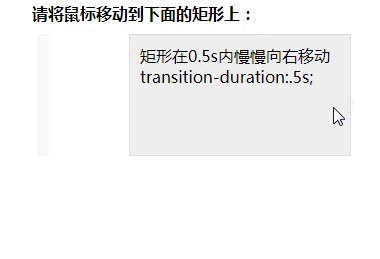
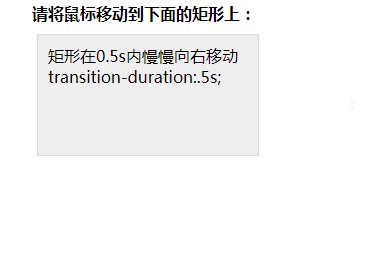
<h1>请将鼠标移动到下面的矩形上:</h1>
<div class="test">矩形在0.5s内慢慢向右移动<br/>transition-duration:.5s;</div>
</body>
</html>效果图: