ms
版本:CSS3
以毫秒为单位的时间。例: 0ms, 150.25ms,-60000ms。
浏览器支持
 |  |  |  |  |
IE9以上版本的浏览器都支持ms | ||||
说明:
毫秒 1s = 1000ms
实例
<!DOCTYPE html>
<html lang="zh-cmn-hans">
<head>
<meta charset="utf-8"/>
<style>
h1{font-size:16px;}
.test{position:absolute;left:8px;width:200px;height:100px;margin:05px;padding:10px;border:1px solid #ddd;background-color:#eee;color:#000;
-moz-transition-property:left;
-moz-transition-duration:300ms;
-moz-transition-timing-function:ease-in;
-webkit-transition-property:left;
-webkit-transition-duration:300ms;
-webkit-transition-timing-function:ease-in;
-o-transition-property:left;
-o-transition-duration:300ms;
-o-transition-timing-function:ease-in;
transition-property:left;
transition-duration:300ms;
transition-timing-function:ease-in;
}
.test:hover{left:100px;}
</style>
</head>
<body>
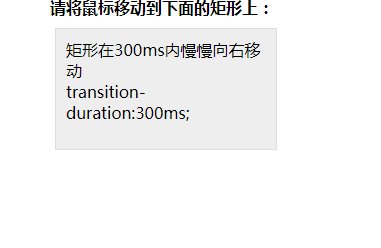
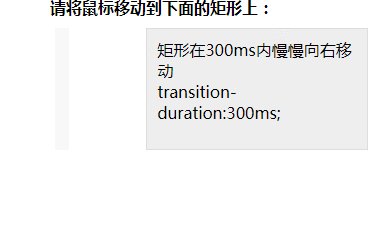
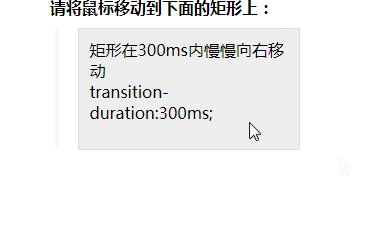
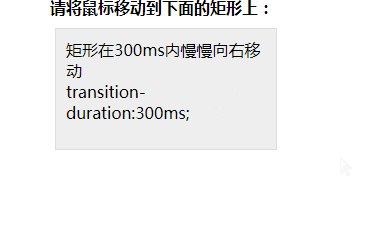
<h1>请将鼠标移动到下面的矩形上:</h1>
<div class="test">矩形在300ms内慢慢向右移动<br/>transition-duration:300ms;</div>
</body>
</html>效果图: