zoom
版本:CSS3
zoom CSS 属性会根据@viewport 来初始化一个缩放因数。当设置1.0 或 100%时表示不缩放。更大的值放大,更小的值缩小。
示例
/* Keyword value */ zoom: auto; /*values */ zoom: 0.8; zoom: 2.0; /* values */ zoom: 150%;
浏览器支持
 |  |  |  |  |
火狐、safari浏览器不支持zoom,其余浏览器支持zoom | ||||
语法:
zoom :auto| <number>| <percentage>
取值:
- auto:根据`viewport`来既定当前标签的缩放。
- <number>:必须是一个非负数。1表示没有缩放,大于1表示放大的倍数,小于1亦然。
- <percentage>:必须是一个非负的百分比。以100%为基础进行缩放。
| 默认值 | auto |
| 相关规则 | @viewport |
| 百分比 | 缩放因子本身 |
| 计算值 | auto或指定的非负数或百分比 |
<!DOCTYPE html>
<html lang="zh-cmn-hans">
<head>
<meta charset="utf-8"/>
<title></title>
<style>
body{line-height:1.5;}
h1{margin:0;font-size:16px;font-family:arial;}
.test{zoom:normal;}
.test2{zoom:5;}
.test3{zoom:300%;}
</style>
</head>
<body>
<h1>zoom:normal</h1>
<div class="test">zoom:normal</div>
<h1>zoom:5</h1>
<div class="test2">zoom:5</div>
<h1>zoom:300%</h1>
<div class="test3">zoom:300%</div>
</body>
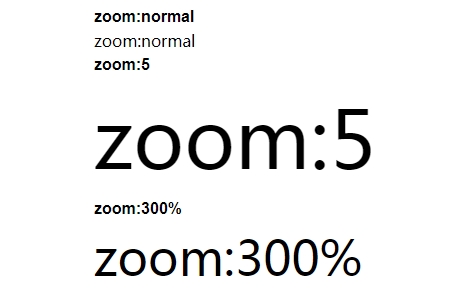
</html>效果图: