css 语法
层叠样式表( Cascading Stylesheet ,简称CSS ),其基本目标是让浏览器以指定的特性去绘制页面元素,比如颜色,定位,装饰。CSS的语法反映了这个目标,由下面两个部分构建:
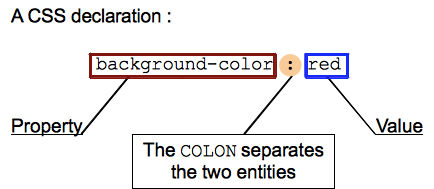
- 属性( property)是一个标识符,用可读的名称来表示其特性。
- 值(value)则描述了浏览器引擎如何处理该特性。每个属性都包含一个有效值的集合,它有正式的语法和语义定义,被浏览器引擎实现。
CSS 声明
CSS的核心功能是将CSS属性设定为特定的值。一个属性与值的键值对被称为”声明“(declaration)。CSS引擎会计算页面上每个元素都有哪些声明,并且会根据结果绘制元素,排布样式。
在 CSS 中,无论是属性名还是属性值都是对大小写不敏感的。属性与值之间以英文冒号':'(U+003A COLON)隔开。属性与值前面、后面与两者之间的空白不是必需的,会被自动忽略。

目前CSS中有 100 多个属性,并且几乎有无限多个不同的值。并非所有的属性与值的配对都是被允许的,每个属性都定义了它的合法值。如果值对给定的属性而言非法时,声明就会被视为无效的,整个声明就会被CSS引擎忽略。
CSS 声明块
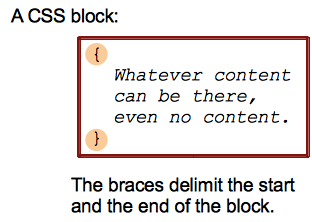
声明会按照块的形式被组合。声明块(declaration block)以英文左大括号('{' U+007B LEFT CURLY BRACKET)开始,以英文右大括号'}'(U+007D RIGHT CURLY BRACKET)结束。块有时会嵌套,所以开始与结束大括号必须要匹配。

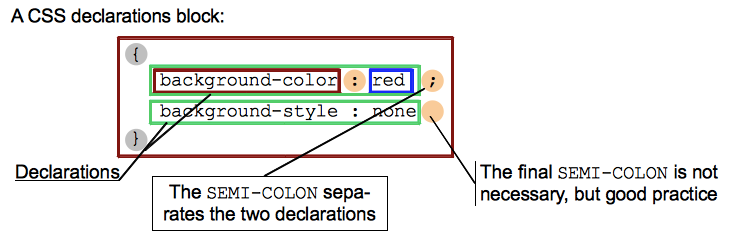
声明块里面的声明之间使用英文分号(';' U+003B SEMICOLON)隔开。声明块可能为空,也就是包含空的声明。声明之间的空格会被忽略,声明块里最后一个声明可以不用分号,不过建议加上,以方便扩展声明块。

声明块的内容—开始与结束大括号之间的声明,可以放在HTML style 特性里。
CSS 规则
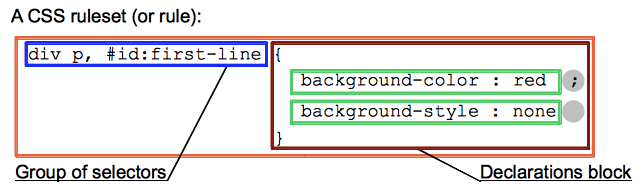
如果样式表只能为每个页面元素添加一个声明,那就没有真正发挥出它的价值。其真正的目标是为文档不同部分添加不同的声明。为此,CSS可以在声明块前面放置选择器(selector),选择器用来选择页面多个元素的条件。一对选择器与声明块称为规则集(ruleset),常简称为规则(rule)。

一个元素可能被多个选择器选中,因此会有多个规则,有可能以不同的值去设置同一属性。CSS标准会规定哪个优先级最高并生效,称之为层叠(cascade)算法。
有一点需要注意的是,尽管用一组选择器来定义的单个规则集,比用多个单一选择器来定义的多个规则集更加简洁,但这却不适用于规则集的有效性。
这会导致一个重要的后果:如果其中的一个选择器是无效的,如使用了一个未知的伪元素或伪类,会导致整个选择器都会无效,同时对应的规则都会被忽略。
CSS 语句
规则是样式表的主体,通常样式表会包括大量的规则列表。但有时候网页的作者也希望在样式表中包括其他的一些信息,比如字符集,导入其它的外部样式表,字体等,这些需要专门的语句表示。
语句以非空格的字符开头,以第一个反花括号或分号结束。

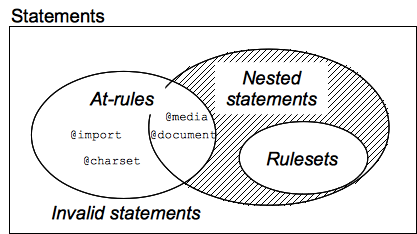
语句类型:
- 规则。如上,将一组CSS声明与用选择器定义的条件相关联。
- at规则(at-rules)。以@(U+0040 COMMERCIAL AT)开始,随后是标识符,一直到以分号或右大括号结束。每个at规则由其标识符定义,可能有它自己的语法。at规则涵盖了meta信息(比如@charset @import),条件信息(比如@media @document),描述信息(比如@font-face)。
不是上面类型的语句则是非法的,被忽略。
条件规则组(conditional group rules)是特殊的at规则,可以嵌套语句。它里面的语句只有在特定条件下才生效。CSS1 与 CSS2.1 下,条件规则组里面只能用规则。CSS3 下还可以用一些但不是全部的at规则,见CSS Conditionals Level 3。
CSS 注释
CSS 注释用于为代码添加额外的解释,或者用于阻止浏览器解析特定区域内的CSS代码。注释对文档布局没有影响。注释可以写在样式表中任意允许空格的位置。注释可以写成一行,也可以写成多行。
/* 这是一行单行注释 */
/*
分为
几行
的
注释
*/
/* 下面的注释用于禁用特定的样式 */
/*
span {
color: blue;
font-size: 1.5em;
}
*/
/**/风格的注释语法可以用作单行注释,也可以用作多行注释。在外部独立的 CSS 文件中,没有其他声明注释的方法。不过,如果 CSS 代码写在<style>标签中,在某些旧版浏览器中你还可以使用<!---->来注释 CSS 代码,虽然这样做是不推荐的。与其他大部分使用/**/语法进行注释的编程语言一样,注释无法嵌套。也就是说,/*之后的第一个*/记号就会结束注释。
