:first
:first 是@page规则下的 CSS 伪类选择器。描述的是,打印文档的时候,第一页的样式。
示例
@page :first {
margin: 2cm;
}
提示:你不能改变所有的css属性。你只能改变 margins、 orphans、 widows、文档什么时候换页。别的所有css样式都会被忽略。
浏览器支持
 |  |  |  |  |
火狐浏览器不支持:first,IE8以上版本的浏览器都支持:first | ||||
语法
@page :first{sRules}
例子
//HTML
<p>first page.</p>
<p>second page.</p>
<button>print!</button>
//CSS
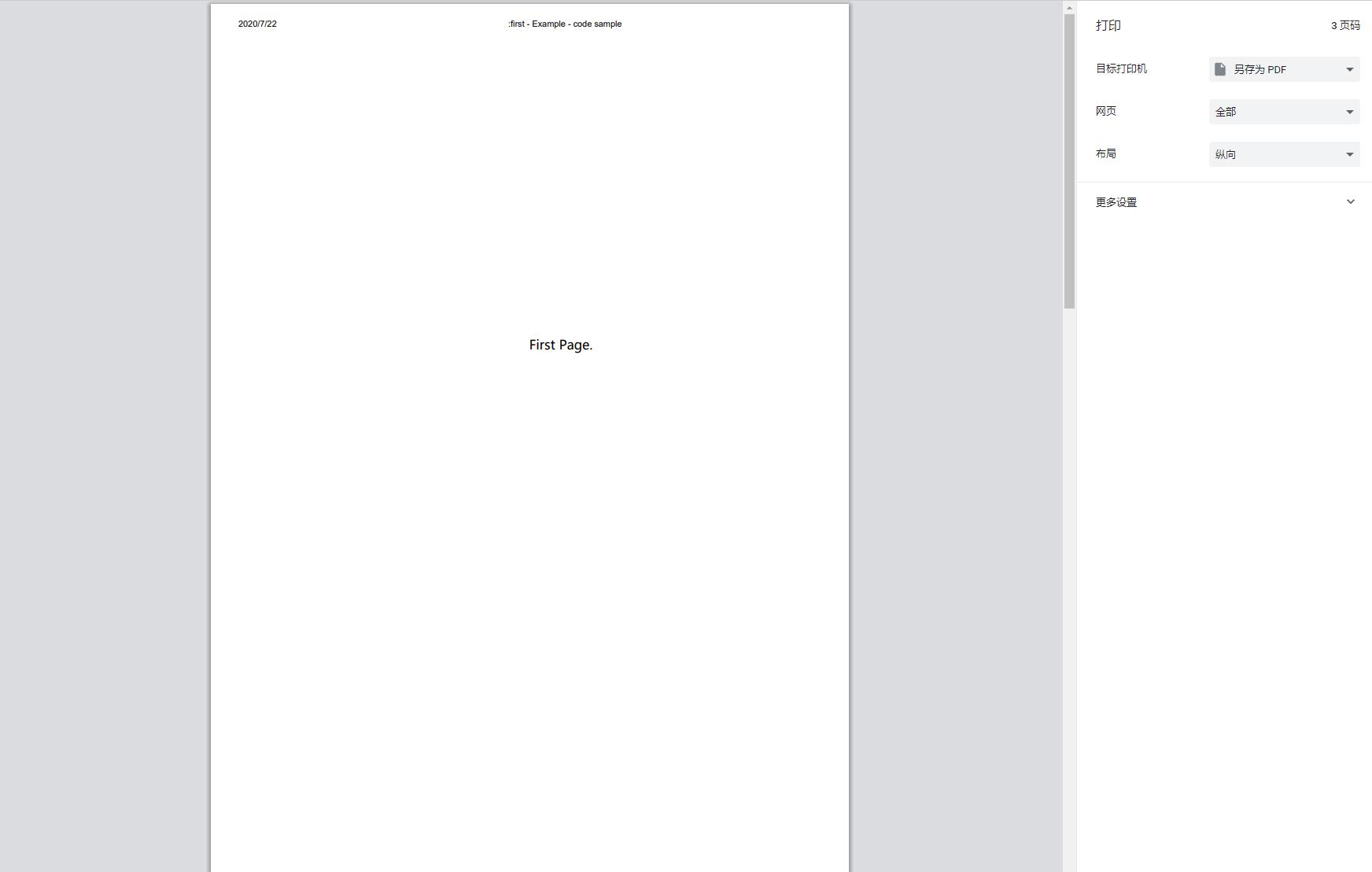
@page :first{
margin-left: 50%;
margin-top: 50%;
}
p {
page-break-after: always;
}
//JS
document.queryselector("button").onclick = function(){ window.print() }
点击下面的 print 按钮来打印这个例子。第一页的文字会在中间显示,其他页的内容在默认位置显示。
提示:在定义margin的时候,你可以只用绝对长度单位