writing-mode
版本:CSS3
writing-mode 属性定义了文本水平或垂直排布以及在块级元素中文本的行进方向。为整个文档设置书时,应在根元素上设置它(对于 HTML 文档应该在 html 元素上设置)
此属性指定块流动方向,即块级容器堆叠的方向,以及行内内容在块级容器中的流动方向。因此,它也确定块级内容的顺序。
示例
/* 关键值 */ writing-mode: horizontal-tb; writing-mode: vertical-rl; writing-mode: vertical-lr; /* 全局值 */ writing-mode: inherit; writing-mode: initial; writing-mode: unset;
浏览器支持
 |  |  |  |  |
浏览器都支持writing-mode | ||||
语法:
writing-mode : horizontal-tb | vertical-rl | vertical-lr | sideways-rl | sideways-lr
取值:
- horizontal-tb内容从左到右水平,从上到下垂直。下一条水平线位于上一条线的下方。
- vertical-rl内容从上到下垂直流动,从右到左水平流动。下一条垂直线位于上一行的左侧。
- vertical-lr内容从上到下垂直流动,从左到右水平流动。下一条垂直线位于前一行的右侧。
- sideways-rl内容从上到下垂直流动,所有字形(即使是垂直脚本中的字形)也都向右侧设置。
- sideways-lr内容从上到下垂直流动,所有字形(即使是垂直脚本中的字形)也朝左侧设置。
lr除 SVG1 文档外,已弃用。对于 CSS,请改用horizontal-tb。lr-tb除 SVG1 文档外,已弃用。对于 CSS,请改用horizontal-tb。rl除 SVG1 文档外,已弃用。对于 CSS,请改用horizontal-tb。tb除 SVG1 文档外,已弃用。对于 CSS,请改用vertical-lr。tb-rl除 SVG1 文档外,已弃用。对于 CSS,请改用vertical-rl。
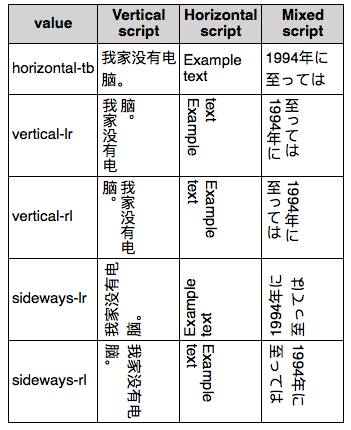
例子
该例子展现了所有writing-mode语法,以及不同语言的展示情况。
HTML
以下 HTML 只是一个简单的<table>,每个单元格展示了不同的writing-mode的文本。
<table>
<tr>
<th>value</th>
<th>vertical script</th>
<th>horizontal script</th>
<th>mixed script</th>
</tr>
<tr>
<td>horizontal-tb</td>
<td class="example text1"><span>我家没有电脑。</span></td>
<td class="example text1"><span>example text</span></td>
<td class="example text1"><span>1994年に至っては</span></td>
</tr>
<tr>
<td>vertical-lr</td>
<td class="example text2"><span>我家没有电脑。</span></td>
<td class="example text2"><span>example text</span></td>
<td class="example text2"><span>1994年に至っては</span></td>
</tr>
<tr>
<td>vertical-rl</td>
<td class="example text3"><span>我家没有电脑。</span></td>
<td class="example text3"><span>example text</span></td>
<td class="example text3"><span>1994年に至っては</span></td>
</tr>
<tr>
<td>sideways-lr</td>
<td class="example text4"><span>我家没有电脑。</span></td>
<td class="example text4"><span>example text</span></td>
<td class="example text4"><span>1994年に至っては</span></td>
</tr>
<tr>
<td>sideways-rl</td>
<td class="example text5"><span>我家没有电脑。</span></td>
<td class="example text5"><span>example text</span></td>
<td class="example text5"><span>1994年に至っては</span></td>
</tr>
</table>CSS
Some preparatory CSS just to make things look a little better:
table {
border-collapse:collapse;
}
td, th {
border: 1px black solid; padding: 3px;
}
th {
background-color: lightgray;
}
.example {
height:75px;
width:75px;
}
.example.text1 span, .example.text1 {
writing-mode: horizontal-tb;
-webkit-writing-mode: horizontal-tb;
-ms-writing-mode: horizontal-tb;
}
.example.text2 span, .example.text2 {
writing-mode: vertical-lr;
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
}
.example.text3 span, .example.text3 {
writing-mode: vertical-rl;
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: vertical-rl;
}
.example.text4 span, .example.text4 {
writing-mode: sideways-lr;
-webkit-writing-mode: sideways-lr;
-ms-writing-mode: sideways-lr;
}
.example.text5 span, .example.text5 {
writing-mode: sideways-rl;
-webkit-writing-mode: sideways-rl;
-ms-writing-mode: sideways-rl;
}
显示效果
下图显示了在浏览器对writing-mode的支持不完整的情况下输出的外观: