height()
获取匹配元素集合中的第一个元素的当前计算高度值。
.height()
- 这个方法不接受任何参数。
.css('height')和.height()之间的区别是后者返回一个没有单位的数值(例如,400),前者是返回带有完整单位的字符串(例如,400px)。当一个元素的高度需要数学计算的时候推荐使用.height()方法。

这个方法同样能计算出window和document的高度。
$(window).height(); // returns height of browser viewport $(document).height(); // returns height of HTML document
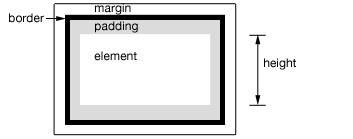
注意.height()总是返回内容宽度,不管CSS box-sizing属性值。
注意:在绝对定位和给定
display:block时,虽然style和script标签用.width()或height()也将报告一个值,强烈建议不要在这些标签中调用这些方法。这是一种不好的做法,结果也证明是不可靠的。
例子
显示各个高度。
<!DOCTYPE html>
<html>
<head>
<style>
body { background:yellow; }
button { font-size:12px; margin:2px; }
p { width:150px; border:1px red solid; }
div { color:red; font-weight:bold; }
</style>
<script src="https://www.lanmper.cn/static/js/jquery-3.5.0.js"></script>
</head>
<body>
<button id="getp">Get Paragraph Height</button>
<button id="getd">Get Document Height</button>
<button id="getw">Get Window Height</button>
<div> </div>
<p>
Sample paragraph to test height
</p>
<script>
function showHeight(ele, h) {
$("div").text("The height for the " + ele +
" is " + h + "px.");
}
$("#getp").click(function () {
showHeight("paragraph", $("p").height());
});
$("#getd").click(function () {
showHeight("document", $(document).height());
});
$("#getw").click(function () {
showHeight("window", $(window).height());
});
</script>
</body>
</html>
Sample paragraph to test height
height(value)
设置每一个匹配元素的高度值。
.height(value)
- value类型: String, Number。一个正整数代表的像素数,或是整数和一个可选的附加单位(默认是:“px”)(作为一个字符串)。
当调用.height(value)方法的时候,这个“value”参数可以是一个字符串(数字加单位)或者是一个数字。如果这个“value”参数只提供一个数字,jQuery会自动加上单位px。如果只提供一个字符串,任何有效的CSS尺寸都可以为高度赋值(就像100px,50%,或者auto)。注意在现代浏览器中,CSS高度属性不包含padding, border,或者 margin。
如果没有给定明确的单位(像'em'或者'%'),那么默认情况下"px"会被直接添加上去(也理解为"px"是默认单位)。
注意.height('value')设置的容器宽度是根据CSS box-sizing属性来定的,将这个属性值改成border-box,将造成这个函数改变这个容器的outerHeight,而不是原来的内容高度。
例子
点击每个div时设置该div高度为30px,并改变颜色。
<!DOCTYPE html>
<html>
<head>
<style>div { width:50px; height:70px; float:left; margin:5px;
background:rgb(255,140,0); cursor:pointer; } </style>
<script src="https://www.lanmper.cn/static/js/jquery-3.5.0.js"></script>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<script>$("div").one('click', function () {
$(this ).height(30).css({cursor:"auto", backgroundColor:"green"});
});</script>
</body>
</html>
