均衡器种类
声音是由不同频率的谐波组成。而 EQ(Equalizer)均衡器,就是通过改变不同频率谐波的振幅,来改变声音的音色。它可以帮助我们提升或削减特定频段的声音,以达到期望的音质效果。
根据不同的划分标准,有多种划分方式。按着整体架构划分:模拟EQ和数字EQ。按着内部原件划分:电子管式、晶体管氏、OP模块式、集成数字式、DSP插件式等等。按着功能划分:图形均衡器、参数均衡器、动态均衡器、静态均衡器、数字均衡器、Mid-Side(中/侧)均衡器、最小相位均衡器、线性相位均衡器。
Pultec EQ 高频衰减时,即使你只使用 Pultec 的 HF Attenuation(不提升)来衰减高频:
- 衰减曲线非常宽缓(类似 6 dB/oct 搁架,但更平滑)。
- 由于电感元件和电子管的存在,衰减后的高频不会变“闷”或“死板”,而是变得更内敛、更融合。
- 保留了良好的空间感和深度,不像某些数字 EQ 衰减后声音“扁平化”。
- 如果你想让高频更顺滑、更有模拟味、保留空气感但去掉毛刺→ Pultec(或高质量建模插件如 UAD, Waves, Plugin Alliance 的 Pultec 模拟)是首选。
- 如果你只是需要快速降低 12kHz 以上能量以减少齿音→数字搁架更直接高效。
- Baxandall EQ 更适合整体音色调暗/调亮,比如吉他音箱、黑胶播放前级那种“大方向”调整。
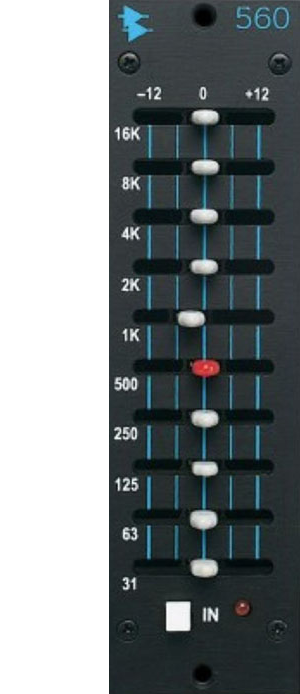
图形均衡器
图形均衡器将声音分成不同的频段,每个固定频段的滑动控制器(如推子或旋钮)来调整音频信号的增益。这些频段通常以1/3倍频程或1/2倍频程为单位进行划分,覆盖从低频到高频的整个音频范围。
尤其适用于现场扩声,音响工程师可以利用标记清晰的滑块推子做出快速决策,而无需担心去微调每个频带。图形均衡器因其直观易用的特点,广泛应用于现场调音、家庭音响系统等领域。它允许用户快速地对音频信号进行粗略的调整,以改善整体音质或适应不同的听音环境。


参数均衡器
参数均衡器是一种多频带可变均衡器,让你能控制每个频带的振幅、中心频率和带宽。你可以提升/衰减振幅,在频谱中上下移动中心频率,并扩宽/缩窄每个频带的带宽。这种设计使得参数均衡器能够更精确地调整音频信号的特定频率成分。
参数均衡器因其调整精确而适用于录音混音工作室。参数均衡器是录音棚、混音室和高级音响系统中的常客。录音师和音响工程师利用它来实现对音频信号的精细修饰和美化,以满足专业需求。



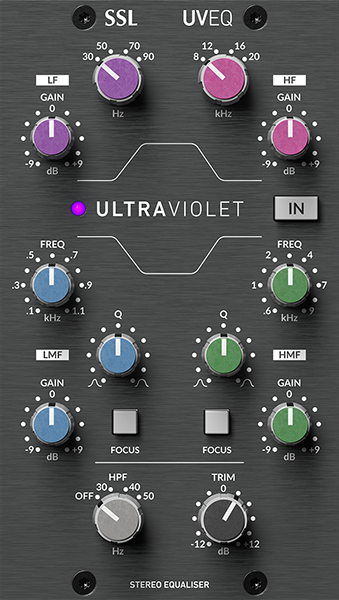
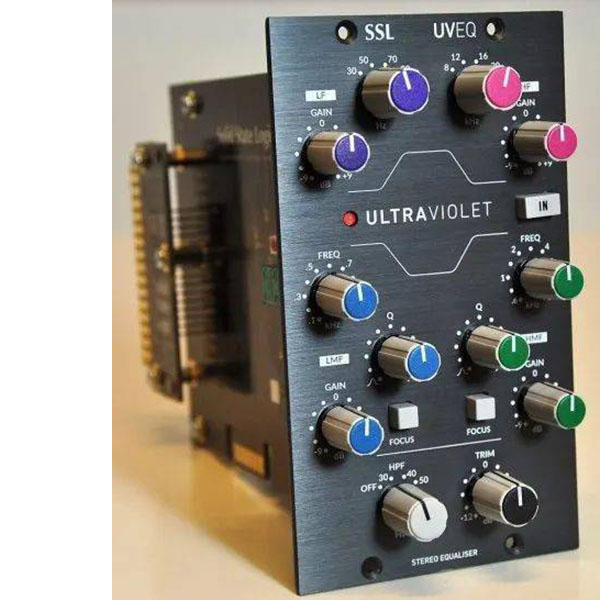
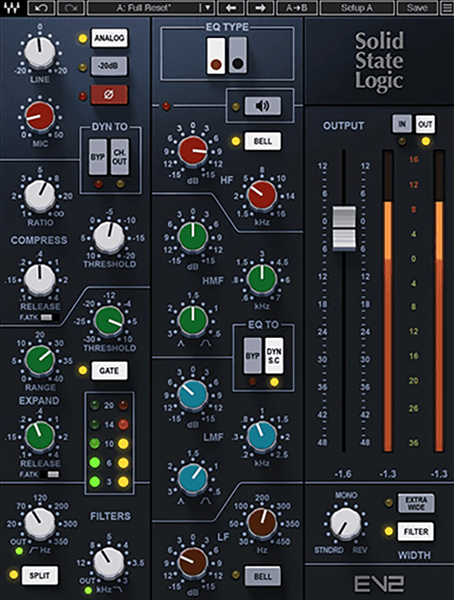
英式均衡器其实是指任何设计上类似于Neve、SSL等英国制造的经典均衡器的均衡设备。从Neve的1073和1081,到SSL的E和G系列均衡器,英式均衡器的应用范围、广度和行业影响力非常之大。尽管功能相对有限,但1073被普遍认为是史上所有前置放大器和均衡器中声音最理想的。另一方面,像 SSL G 均衡器这样的设备可以提供比 1073 更平滑、更通透的声音,且控制力更强。
投资这类硬件经典产品可能超出了我们许多人的能力范围,但有一些插件能提供实体版本的声音和功能,例如我们的SSL E-Channel 通道条和Scheps 73。
动态均衡器
动态均衡器能够根据音频信号的动态特性(如音量变化)自动调整不同频段的增益。这种设计使得动态均衡器能够在处理复杂音频信号时保持出色的性能和稳定性。动态均衡器基于阈值设计,对输入音频信号做出响应。
虽然大多数均衡器都是静态的——即无论输入信号的电平或频率如何,处理都保持不变,但在某些情况下,你可能希望根据输入的内容来处理信号。在这些情况下,动态均衡器就是答案。
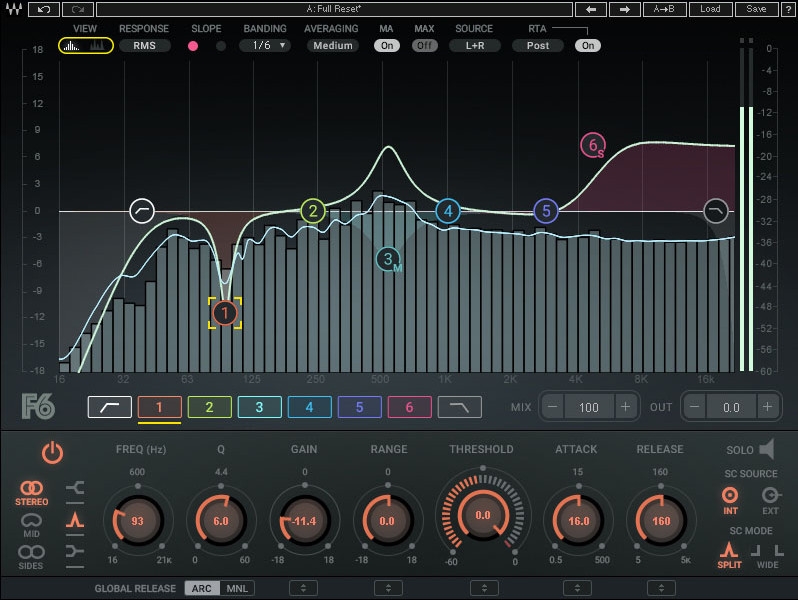
使用 Waves F6 等动态均衡器,你能像使用任何其他均衡器一样进行传统参数均衡处理。通过使用阈值、范围、启动和释放控制,你还可以动态地使用均衡,并且能在每个频段上都用。内部侧链信号还能用于衰减特别响亮的频率或乐器,外部侧链则是在混音中创建频率分离的有效方法。

典型的多频带压缩器的分频会引起相位偏移。这意味着,如果使用多段压缩器进行并联压缩,最终可能会出现某些与干声轨道相位不符的分频。即使没有执行并联压缩,甚至不压缩输入信号,这种移相也会使音频信号发生变化。像 Waves F6 浮动频带动态均衡器这样的动态均衡器在输入信号触发设备之前就不会引起移相。也就是说,它总体来说比多频带压缩器更加通透。
动态均衡器通常比多段压缩器更适合手术式精准处理,后者则适合处理宽频带。例如,因为动态均衡器具有窄频带的特殊处理能力,因此你可以用动态均衡器来给人声中的共振频率做陷波。
像C6这样的多段压缩器仍然有其一席之地,在执行总线压缩时非常需要。它能比动态均衡器给声音着色更多,而其精确度的缺乏恰恰又使它听起来更具音乐性。
尽管动态均衡器会引起相位偏移,但它还是被常常使用,因为它带来移相耳朵察觉不到。回看前面的例子,使用动态均衡器来衰减人声的共振,你做的陷波会相当之窄,并且反应很快,这样所引起的移相就可能听不见。记住,用动态均衡器时,如果共振频率不明显,音频相对就不会受太多影响。
静态均衡器
无论输入音频信号的电平如何,静态均衡器都会以一个定量来提升/削减频带的能量。与动态均衡器不同的是,它不依赖于阈值电平去调整频带增益。大多数基础型均衡器本质上都是静态的,而且DAW中原生配备的均衡器一般也是静态的。
在俱乐部设置音响系统时,你就可以使用静态均衡器。比方说,场地扬声器的位置和房间的形状造成了这样一种情况:舞台下观众场地的低频响应狂掉了9dB——在某些房间里很可能发生这种事。自己去给俱乐部做声学处理是不太可能,所以你最好的选择是使用静态均衡器来补偿这个问题,将音响系统的低频提升9dB。这可能会导致场地的其他位置出现问题,但最主要的聆听环境(舞池)至少得到了保障。
在将各种元素混合在一起时,你也可以选择使用静态均衡器,如 RS56 Passive EQ。即使混音的所有部分单独听起来都很棒,也可能会出现频率重叠,导致瞬态的夸张或某些特定元素被掩盖。

地鼓和军鼓的混合,是选用静态均衡器来清理混音的另一个例子。在 1-3kHz 范围,地鼓的高频掩盖军鼓并不罕见,但使用诸如侧链压缩这样的动态解决方案不总是办法。若使用侧链压缩来削弱地鼓来为军鼓腾出空间的话,每次军鼓敲击时,地鼓声音都会不同;这可能并非预期的效果。而通过应用静态均衡器,你可以从地鼓中划出空间让给军鼓,但地鼓效果在军鼓敲击之间仍持续存在。
数字均衡器
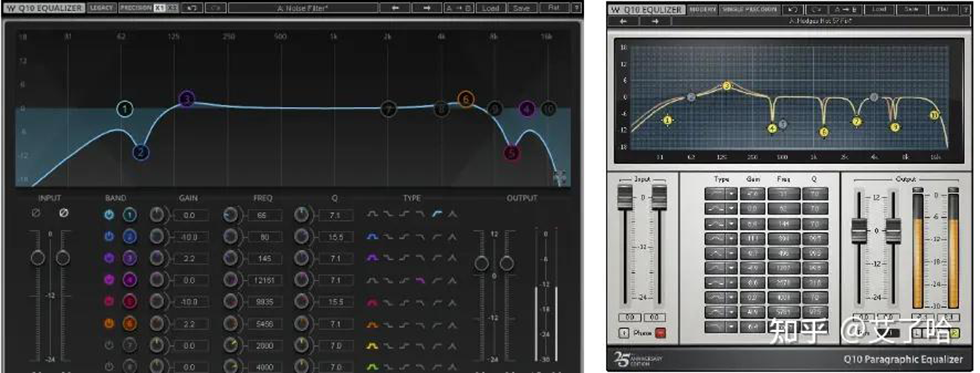
上世纪90年代,数字化和基于软件的工具才逐渐在市场上涌现,其中最重要的业界代表作之一就是 Waves Q10 均衡器,于1992年推出。不仅是Waves的第一款产品,也是世界上第一款商用型第三方音频插件。那是音乐技术发展的一个重要时刻,也是均衡器发展的重要时间点。Q10拥有10个均衡频段,六种形状设置可选,与之前的均衡器相比,它提供了前所未有的控制力和精准度。像外科手术一样精准的提升和消减。也被称为“手术式均衡器”。
它允许你定位共振频率,然后决定如何衰减之。为此,你要缩小参数均衡器中一个频带的带宽。大幅提升频带的频率,然后在共振频率可能所在的频率范围内慢慢扫描频带。

Mid-Side(中/侧)均衡器
像 Scheps 73 这样的 Mid-Side 均衡器可以影响立体声的中间频率,而独立于立体声影像中的两侧等频率,反之亦然。这样的均衡设备对于在繁密的立体声混音中打凿空间尤其有用。
特别来讲,Mid-Side均衡器非常适合总线混音。假设你正在尝试将鼓总线与吉他总线混在一起,而两者的元素遍布立体声场各处。也许你的踩镲会淹没在两把节奏吉他背后——吉他放在了立体声图像的两侧。通过将“侧向模式”均衡器应用到的吉他总线,切除一些掩蔽了踩镲的频率内容,踩镲声音就可能有足够空间走出来了。在这种情况下使用Mid-Side均衡器的好处是,立体声的中间部分不会受到影响,使得中心位置声相的主音吉他保持不变。

最小相位均衡器
最小相位均衡器会在其分频点处引起移相,类似于多段压缩器那样。这种移相是频带提升/衰减时因振幅变化而产生延迟的结果。在模拟设备世界中,制造最小相位均衡器的公司尽其所能来使移相影响最小化,这类设备也因此得名。而在某些情况下,均衡器引起的移相其实也是可取的。
在数字音频世界中,模拟建模一直很流行,调整频带振幅引起的延迟等细节也会被原封不动搬到插件中。不过,既然可以从头开始对EQ进行编程,所以也不必须让建模EQ的特性与原型设备100对应。简言之,相比线性相位均衡器,最小相位均衡器更可能给声音赋予某种类型的染色。
线性相位均衡器
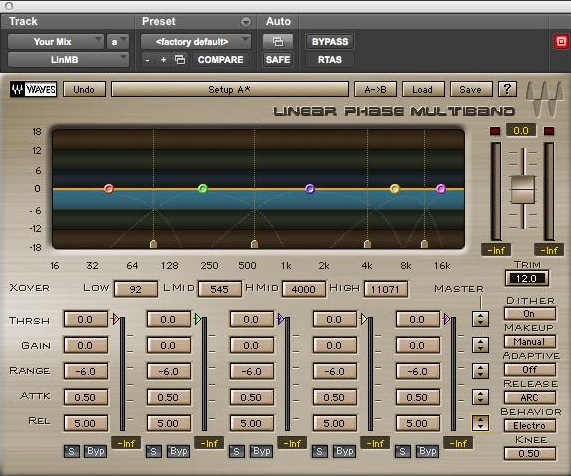
像Waves Linear Phase EQ 这样的线性相位均衡器是纯数字产物,在提升/衰减频带时能够实现零移相。它们能够操纵输入信号的谐波结构,而不会明显影响音频信号的整体输出电平。由此,线性均衡器非常适合于母带处理,给声音的染色低于最小相位均衡器。
用线性相位均衡器进行母带制作并不是必须的。如果你喜欢最小相位均衡器来混音,那但用无妨。大家最好能够再对最小相位均衡器和线性相位均衡器之间的差异做一些基本了解,这样可以帮助你在处理音频时做出更明智的决策。说到底,如果你的歌曲听起来很好,并且具备适合发行的格式,那么用任何均衡你都有理。

自动化均衡器
Waves Silk Vocal 是一款智能均衡器和动态处理器,能根据人声的频率内容将动态均衡器应用于信号。虽然 Silk Vocal 的运行方式与传统均衡器不同,但低、中和高频分段也能让你对所做处理进行一定程度的控制。

