css是一个网页的外衣,网页好不好看取决于css样式,而布局是css中比较重要的部分,当产品把一个需求设计交到手中,我首先要做的是一点点的解剖这些需求,首先想到的是html的结构,根据要兼容的浏览器,数据的拼接,代码的可维护性,扩展性来选择css的布局方法。有时候,一个好的布局可以减少很多代码,用css处理网页布局的时候有很多技巧性的东西,下面就给大家介绍一些css布局技巧实例及css布局模型。
块区域
<body>
<div>
<p>this is a pargraph.</p>
</div>
</body>
p 元素的包含块是 div 元素,因为作为块级元素,表单元格或行内元素,这是最近的祖先元素,类似的,div的包含块是 body。因此,p的布局依赖于 div的布局,而div的布局则依赖于 body的布局。
块级元素会自动重启一行。
块级元素

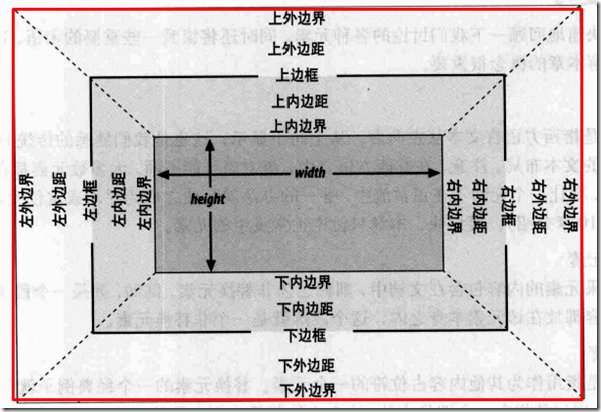
一般的,一个元素的width被定义为从左内边界到右内边界,height则是从上内边界到下内边界的距离。
不同的宽度,高度,内边距和外边距相结合,就可以确定文档的布局。
浮动布局
在“文字环绕效果-初识float”这一节,我们已经接触过浮动是怎样一回事了。
在传统的印刷布局中,文本可以按照实际需要来围绕图片。一般把这种方式称为“文本环绕”。在网页设计中,应用了CSS的float属性的页面元素就像在印刷布局里被文字包围的图片一样。
浮动属性float是CSS布局的最佳利器,我们可以通过不同的浮动属性值灵活地定位div元素,以达到布局网页的目的。我们可以通过CSS的属性float使元素向左或向右浮动。也就是说,让盒子及其中的内容浮动到文档的右边或者左边。以往这个属性总应用于图像,使文本围绕在图像周围,不过在CSS中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
语法: float:取值; 说明:float属性的取值很简单也很容易记忆,就2个属性值:
| float属性值 | 说明 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
默认情况下,元素是不浮动的。这个表忽略“none”和“inherit”这2个一辈子派不上场的属性值,大家也不需要花心思去理会“none”和“inherit”这2个属性值。
浮动的性质比较复杂,下面通过一个简单的实例讲解float属性的使用。
<!doctype html>
<html>
<head>
<title>css浮动float属性</title>
<style type="text/css">
/*定义父元素样式*/
#father
{
width:400px;
background-color:#0c6a9d;
border:1px solid silver;
}
/*定义子元素样式*/
#father div
{
padding:10px;
margin:15px;
border:2px dashed red;
background-color:#fcd568;
}
/*定义文本样式*/
#father p
{
margin:15px;
border:2px dashed red;
background-color:#fcd568;
}
#son1
{
/*这里设置son1的浮动方式*/
}
#son2
{
/*这里设置son2的浮动方式*/
}
#son3
{
/*这里设置son3的浮动方式*/
}
</style>
</head>
<body>
<div id="father">
<div id="son1">box1</div>
<div id="son2">box2</div>
<div id="son3">box3</div>
<p>这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,</p>
</div>
</body>
</html>
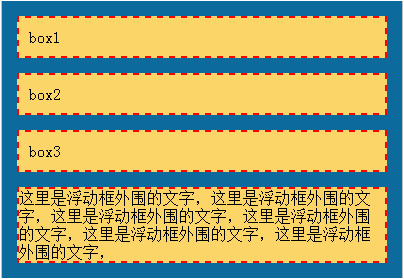
上面代码定义了4个div块,一个是父块,另外3个是它的子块。为了便于观察,将各个块都加上了边框以及背景颜色,并且让body以及各个div有一定的margin(外边距)。
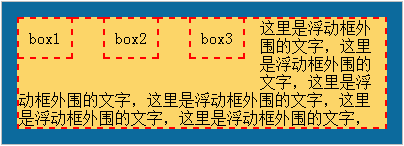
如果3个子块都没有设置浮动方式,在父盒子中,由于div元素是块元素,因此4个盒子各自向右伸展,并且自上而下排列,如下图:

1、设置第1个div浮动
#son1
{
/*这里设置son1的浮动方式*/
float:left;
}
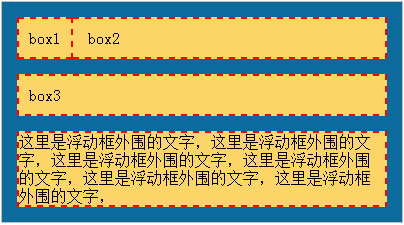
在浏览器预览效果如下:

由于box1设置为左浮动,box1变成了浮动元素,因此此时box1的宽度不再延伸,其宽度为容纳内容的最小宽度,而相邻的下一个div元素(box2)就会紧贴着box1,这是由于浮动引起的效果。
大家可以在“在线代码测试工具”工具中,设置一下box1右浮动,看看是怎样的。
2、设置第2个div浮动
#son2
{
/*这里设置son2的浮动方式*/
float:left;
}
在浏览器预览效果如下:

由于box2变成了浮动元素,因此box2也跟box1一样,宽度不再延伸,而是由内容确定宽度。并且相邻的下一个div元素(box3)变成紧贴着浮动的box2。
大家会觉得很奇怪,为什么这个时候box1和box2之间有一定的距离呢?其实原因是这样的:我们在CSS中设置了box1、box2和box3都有一定的外边距(margin:15px;),如果box1为浮动元素,而相邻的box2不是浮动元素,则box2就会紧贴着box1;但是如果box1和box2同时为浮动元素,外边距就会生效。这是由于浮动元素的特性决定的。大家不需要深究这个问题。“浮动”这个复杂的性质,我们只需要多加练习,慢慢就会感性认知它的各种性质。
在这里,大家可以在在线工具中,设置一下box2右浮动,看看是怎样的。
3、设置第3个div浮动
#son3
{
/*这里设置son3的浮动方式*/
float:left;
}
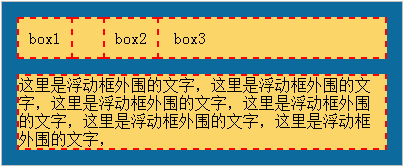
在浏览器预览效果如下:

由于box3变成了浮动元素,因此box3跟box2和box1一样,宽度不再延伸,而是由内容确定宽度,并且相邻的下一个p元素(box3)变成紧贴着浮动的box3。
由于box1、box2和box3都是浮动元素,box1、box2和box3之间的margin属性生效。
4、改变浮动的方向
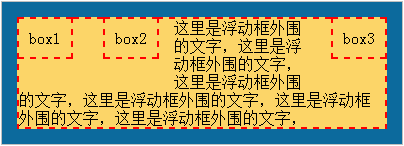
在这里,我们将box3浮动方式改为“float:right”,在浏览器预览效果如下:

float属性是CSS布局中非常重要的属性,我们常常通过对div元素应用float浮动来进行布局,不但对整个版式进行规划,也可以对一些基本元素,如导航等进行排列。
浮动,这个属性对于初学者来说,并不能立刻掌握,需要经历过大量的练习,然后细细体会这些训练中。本教程精选了大量的练习,希望读者细细体会。
CSS定位布局简介
在上一章,我们学习了CSS浮动布局。浮动布局比较灵活,但是不容易控制。而定位布局的出现,使得用户精准定位页面中的任意元素成为可能,使得网页布局变得更加随心所欲。当然由于定位布局缺乏灵活性,也给空间大小和位置不确定的版面布局带来困惑。因此,在网页布局实战中,读者应该灵活使用这两种布局方式,满足个性设计需求。
CSS定位使你可以将一个元素精确地放在页面上你指定的地方。联合使用定位和浮动,能够创建多种高级而精确地布局。
定位的方法有很多种,它们分别是固定定位(fixed)、相对定位(relative)、绝对定位(absolute)和静态定位(static)。
