CSS中一个极其重要的理论,那就是“CSS盒子模型”理论。
在“CSS盒子模型”理论中,所有页面中的元素都可以看成一个盒子,并且占据着一定的页面空间。
一个页面由很多这样的盒子组成,这些盒子之间会互相影响,因此掌握盒子模型需要从两个方面来理解:一是理解单独一个盒子的内部结构,二是理解多个盒子之间的相互关系。
每个元素都看成一个盒子,盒子模型是由content(内容)、padding(内边距)、margin(外边距)和border(边框)这四个属性组成的。此外,在盒子模型中,还有宽度width和高度height两大辅助性属性。
记住,是所有的元素都可以看出一个盒子!
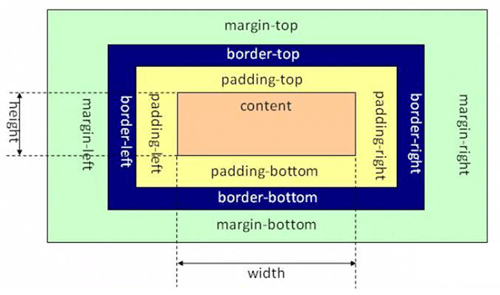
下图为一个CSS盒子模型的内部结构:

从上图中我们可以得出盒子模型的属性如下:
| 属性 | 说明 |
|---|---|
| border | (边框)元素边框 |
| margin | (外边距)用于定义页面中元素与元素之间的距离 |
| padding | (内边距)用于定义内容与边框之间的距离 |
| content | (内容)可以是文字或图片 |
其中,padding称为“内边距”,也常常称为“补白”。图1中的margin-top指的是顶部外边距、margin-right指的是右部外边距,以此类推。
1、内容区
内容区是CSS盒子模型的中心,它呈现了盒子的主要信息内容,这些内容可以是文本、图片等多种类型。内容区是盒子模型必备的组成部分,其他的3部分都是可选的。
内容区有3个属性:width、height和overflow。使用width和height属性可以指定盒子内容区的高度和宽度。在这里注意一点,width和height这两个属性是针对内容区而言,并不包括padding部分。
当内容信息太多时,超出内容区所占范围时,可以使用overflow溢出属性来指定处理方法。对于overflow这个属性,我们在后面会详细讲解到。
2、内边距
内边距,指的是内容区和边框之间的空间,可以被看做是内容区的背景区域。
关于内边距的属性有5种,即padding-top、padding-bottom、padding-left、padding-right以及综合了以上4个方向的简洁内边距属性padding。使用这5种属性可以指定内容区域各方向边框之间的距离
3、边框
在CSS盒子模型中,边框跟我们之前学过的边框是一样的。
边框属性有border-width、border-style、border-color以及综合了3类属性的快捷边框属性border。
其中border-width指定边框的宽度,border-style指定边框类型,border-color指定边框的颜色。
“border-width:1px;border-style:solid;”等价于“border:1px solid gray;”。
4、外边距
外边距,指的是两个盒子之间的距离,它可能是子元素与父元素之间的距离,也可能是兄弟元素之间的距离。
外边距使得元素之间不必紧凑地连接在一起,是CSS布局的一个重要手段。
外边距的属性也有5种,即margin-top、margin-bottom、margin-left、margin-right以及综合了以上4个方向的简洁内边距属性margin。
同时,CSS允许给外边距属性指定负数值,当指定负外边距值时,整个盒子将向指定负值的相反方向移动,以此可以产生盒子的重叠效果。这就是传说中的“负margin技术”,我们将会在“CSS进阶教程”中给读者详细讲解这一个高大上的技术喔。
内容区、内边距、边框、外边距这几个概念可能比较抽象,对于初学者来说,一时半会还没办法全部理解。不过没关系,待我们把这一章学习完再回顾这些概念就变得很简单了。
CSS盒子模型实例
<!doctype html>
<html>
<head>
<title>css盒子模型</title>
<style type="text/css">
#main
{
display:inline-block;/*将块元素转换为inline-block元素*/
border:1px solid #cccccc;
}
.lvye
{
display:inline-block; /*将块元素转换为inline-block元素*/
padding:20px;
margin:40px;
border:1px solid red;
background-color:#fce9b8;
}
span{border:1px solid blue;background-color:#c5fcdf;}
</style>
</head>
<body>
<div id="main">
<div class="lvye"><span>编程网</span></div>
</div>
</body>
</html>
当然,我们也可以把最外层的id为main的div层看做一个盒子(因为所有HTML元素都可以看做一个盒子来理解),那读者自己尝试一下,为最外层的id为main的div层添加内边距和外边距,然后思考一下该盒子的“内容”、“外边距”、“内边距”和“边框”分别是什么?
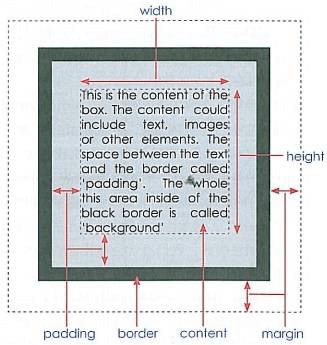
我们从下面这种图可以很直观地去理解CSS盒子模型,读者要细细体会一下:

弹性盒子模型
为了解决传统布局的“死板”以及不足,CSS3新增了新型的弹性盒子模型。通过弹性盒子模型,我们可以轻松地创建自适应浏览器窗口的流动布局以及自适应字体大小的弹性布局,使得响应式布局实现更加容易。
| 属性 | 说明 |
|---|---|
| box-orient | 定义盒子的方向 |
| box-direction | 定义盒子的顺序 |
| box-ordinal-group | 定义盒子的位置 |
| box-flex | 定义盒子的弹性空间 |
| box-pack | 定义盒子水平对齐方式 |
| box-align | 定义盒子垂直对齐方式 |
| box-lines | 定义盒子溢出管理 |
注意,在你使用弹性盒子模型之前,你必须先把父元素display属性设置为box或inline-box后,该元素才具有弹性盒子模型。
