grid-column-start
版本:CSS3
grid-column-start CSS属性指定网格项在网格列中的起始位置,方法是为网格项的网格位置添加一行、一个跨距或无任何内容(自动)。此起始位置定义栅格区域的块起始边。
示例
/* Keyword value */ grid-column-start: auto; /*value */ grid-column-start: somegridarea; /* + values */ grid-column-start: 2; grid-column-start: somegridarea 4; /* span + + values */ grid-column-start: span 3; grid-column-start: span somegridarea; grid-column-start: span somegridarea 5; /* Global values */ grid-column-start: inherit; grid-column-start: initial; grid-column-start: unset;
浏览器支持
 |  |  |  |  |
IE不支持grid-column-start,其余浏览器都支持grid-column-start | ||||
语法
grid-column-start :auto| <custom-ident>|[<integer>&&<custom-ident>?] |[ span &&[ <integer>||<custom-ident>] ]
取值
- auto:表示对网格的布置行为不做干涉,即自动布置,自动的 span 或者默认 span 值为 1。
- <custom-ident>:如果存在自定义的基线名('<custom-ident>-start'/'<custom-ident>-end'),它就将第一个这样的基线贡献给网格单元。
- <integer>&&<custom-ident>?:将第 n 条网格基线贡献给网格单元布置。如果指定的是负数,则指的是从下边界向上边界计算的反向顺序。如果提供的是<custom-ident>,那么只有以此命名的基线才会被计算。如果所命名的基线数超过了网格线数,为了找到该位置,所有隐式的网格线会被假定拥有这个命名。integer 值不能为 0。
- span &&[ <integer>||<custom-ident>:为网格单元定义一个跨度,使得网格单元的网格区域中的一条边界远离另一条边界线 n 条基线。如果提供的是<custom-ident>,则只有以此命名的基线才会被计算。如果网格线不足,则假定与搜索方向对应的显式网格一侧的所有隐式网格线都具有该名称。如果忽略<integer>,它就默认设为 1。它的值也不能为0。
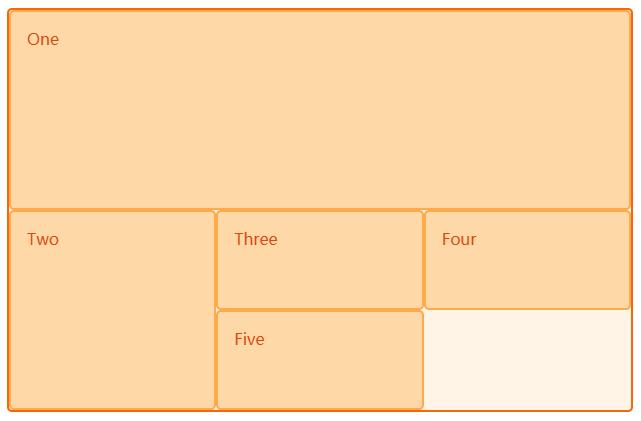
实例
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
}
<div class="wrapper">
<div class="box1">One</div>
<div class="box2">Two</div>
<div class="box3">Three</div>
<div class="box4">Four</div>
<div class="box5">Five</div>
</div>