grid
版本:CSS3
grid 是一个CSS简写属性,可以用来设置以下属性:显式网格属性 grid-template-rows、grid-template-columns 和 grid-template-areas,隐式网格属性 grid-auto-rows、grid-auto-columns 和 grid-auto-flow,间距属性 grid-column-gap 和 grid-row-gap。
示例
/* <grid-template> values */ grid: none; grid: "a" 100px "b" 1fr; grid: [linename1] "a" 100px [linename2]; grid: "a" 200px "b" min-content; grid: "a" minmax(100px, max-content) "b" 20%; grid: 100px / 200px; grid: minmax(400px, min-content) / repeat(auto-fill, 50px); /* <grid-template-rows> / [ auto-flow && dense? ] <grid-auto-columns>? values */ grid: 200px / auto-flow; grid: 30% / auto-flow dense; grid: repeat(3, [line1 line2 line3] 200px) / auto-flow 300px; grid: [line1] minmax(20em, max-content) / auto-flow dense 40%; /* [ auto-flow && dense? ] <grid-auto-rows>? / <grid-template-columns> values */ grid: auto-flow / 200px; grid: auto-flow dense / 30%; grid: auto-flow 300px / repeat(3, [line1 line2 line3] 200px); grid: auto-flow dense 40% / [line1] minmax(20em, max-content); /* Global values */ grid: inherit; grid: initial; grid: unset;
浏览器支持
 |  |  |  |  |
IE不支持grid,其余浏览器都支持grid | ||||
语法
grid :<grid-template>| <grid-template-rows>/[ auto-flow && dense?] <grid-auto-columns>?|[ auto-flow && dense?] <grid-auto-rows>?/ <grid-template-columns>
取值
- <grid-template>:定义了
grid-template,其包含grid-template-columns,grid-template-rows和grid-template-areas。 - <grid-template-rows>/[ auto-flow && dense?] <grid-auto-columns>?:通过
grid-template-rows属性显式设置行轨道来设置自动流(grid-template-columns: none),并通过grid-auto-columns明确该如何自动重复列轨道(同时grid-auto-rows: auto)。grid-auto-flow属性也被相应的设置为 column,并可附有 dense。 - [ auto-flow && dense?] <grid-auto-rows>?/ <grid-template-columns>:通过
grid-template-columns属性显式设置列轨道来设置自动流(grid-template-rows:none),并通过grid-auto-rows明确该如何自动重复行轨道(同时grid-auto-columns:auto)。grid-auto-flow属性也被相应的设置为 row,并可附有 dense。
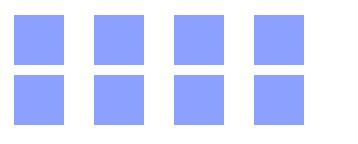
实例
#container {
display: grid;
grid: repeat(2, 60px) / auto-flow 80px;
}
#container > div {
background-color: #8ca0ff;
width: 50px;
height: 50px;
}
<div id="container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>

grid: auto-flow / 1fr 1fr 1fr; grid: auto-flow dense / 40px 40px 1fr; grid: repeat(3, 80px) / auto-flow;
