grid-row-start
版本:CSS3
grid-row-start CSS属性指定网格项在网格行中的起始位置,方法是为网格项的网格位置提供一条线、一个跨距或无任何内容(自动),从而指定网格区域的内联起始边缘。
示例
/* Keyword value */ grid-row-start: auto; /*values */ grid-row-start: somegridarea; /* + values */ grid-row-start: 2; grid-row-start: somegridarea 4; /* span + + values */ grid-row-start: span 3; grid-row-start: span somegridarea; grid-row-start: 5 somegridarea span; /* Global values */ grid-row-start: inherit; grid-row-start: initial; grid-row-start: unset;
浏览器支持
 |  |  |  |  |
IE不支持grid-row-start,其余浏览器都支持grid-row-start | ||||
语法
grid-row-start :auto| <custom-ident>|[<integer>&&<custom-ident>?] |[ span &&[ <integer>||<custom-ident>] ]
取值
- auto:是一个关键字,指示属性对网格项的放置没有任何贡献,表示自动放置、自动范围或默认范围1。
- <custom-ident>:如果有一个名为'<custom-ident>-start'/'<custom-ident>-end'的命名行,它将第一个这样的行贡献给网格项的位置。
- <integer>&&<custom-ident>?:将第n条网格线贡献给网格项的位置。如果给定一个负整数,则它将从显式网格的结束边缘开始反向计数。如果名称以<custom-ident>形式给出,则只计算具有该名称的行。如果没有足够多的具有该名称的线,则假定所有隐式轴网线都具有该名称,以便查找此位置。
- span &&[ <integer>||<custom-ident>:为网格项的放置提供网格跨距,以便网格项的网格区域的对应边与相对边的距离为n行。如果名称以<custom-ident>形式给出,则只计算具有该名称的行。如果没有足够多的具有该名称的线,则假定与搜索方向相对应的显式栅格边上的所有隐式栅格线都具有该名称,以便计算此跨距。如果省略<integer>,则默认为1。负整数或0无效。
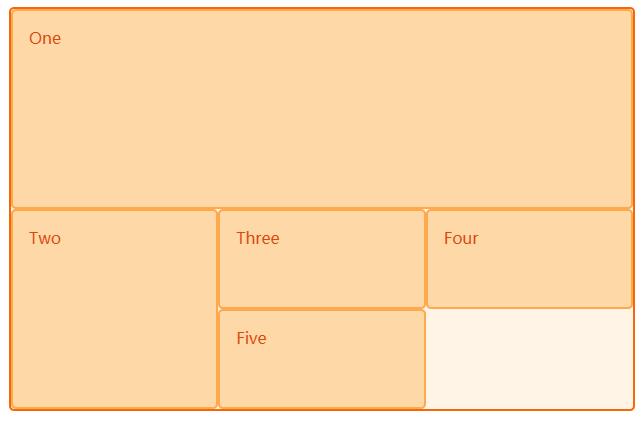
实例
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
}
<div class="wrapper">
<div class="box1">One</div>
<div class="box2">Two</div>
<div class="box3">Three</div>
<div class="box4">Four</div>
<div class="box5">Five</div>
</div>