border-image-repeat
版本:CSS3
border-image-repeat 定义图片如何填充边框。或为单个值,设置所有的边框;或为两个值,分别设置水平与垂直的边框。
示例
border-image-repeat:stretch; border-image-repeat:round space; border-image-repeat: inherit;
浏览器支持
 |  |  |  |  |
IE11以上版本的浏览器都支持border-image-repeat | ||||
语法
border-image-repeat :[ stretch | repeat | round | space ]{1,2}
- 当指定一个值时,它对所有四个边应用相同的数值。
- 当指定两个值时,第一个宽度应用于顶部和底部,第二个宽度应用于左侧和右侧。
- 当指定三个值时,第一个宽度应用于顶部,第二个宽度应用于左侧和右侧,第三个宽度应用于底部。
- 当指定四个值时,宽度将按顺时针顺序应用于顶部、右侧、底部和左侧。
取值:
- stretch:拉伸图片以填充边框。
- repeat:平铺图片以填充边框。
- round:平铺图像。当不能整数次平铺时,根据情况放大或缩小图像。
- space:平铺图像。当不能整数次平铺时,会用空白间隙填充在图像周围(不会放大或缩小图像)
- inherit:继承父级元素的计算值。
| 默认值 | stretch |
| 适用于 | 所有元素,除table元素设置了border-collapse:collapse之外 |
| 继承性 | 无 |
| 动画性 | 否 |
| 计算值 | 指定值 |
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border:15pxsolid;
padding:30px;
border-image:url(images/kuang.jpg)100;
}
.round{
border-image-repeat:round;
}
.repeat{
border-image-repeat:repeat;
}
.stretch{
border-image-repeat:stretch;
}
</style>
</head>
<body>
<pclass="round">CSS编程--round</p>
<pclass="repeat">CSS编程--repeat</p>
<pclass="stretch">CSS编程--stretch</p>
</body>
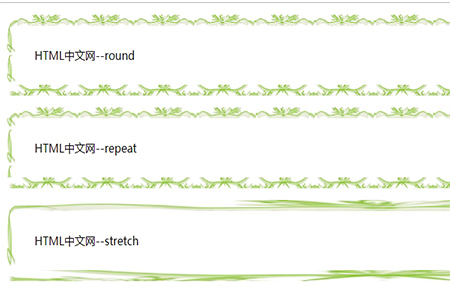
</html>效果图: