border-image-slice
版本:CSS3
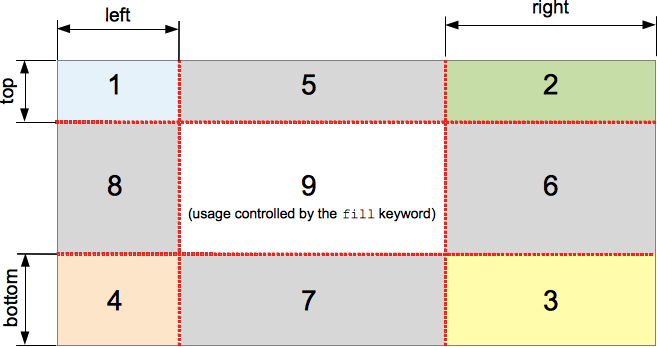
通过border-image-source引用边框图片后,border-image-slice属性会将图片分割为9个区域:四个角,四个边(edges)以及中心区域。四条切片线,从它们各自的侧面设置给定距离,控制区域的大小。

上图说明了每个区域的位置。
- 区域 1-4 为角区域(corner region)。每一个都用一次来形成最终边界图像的角点。
- 区域 5-8 边区域(edge region)。在最终的边框图像中重复,缩放或修改它们以匹配元素的尺寸。(These arerepeated, scaled, or otherwise modifiedin the final border image to match the dimensions of the element.)
- 区域9 为中心区域( middle region)。它在默认情况下会被丢弃,但如果设置了关键字fill,则会将其用作背景图像。(It is discarded by default, but is used like a background image if the keyword
fillis set.)
中间的区域将不会被边框使用,但当设置有fill 关键词时将会被作为background-image。这个关键词可以被设置在属性的任何一个位置(前面、后面或者两个值之间)
border-image-repeat,border-image-width,border-image-outset属性则定义这些图片将如何使用。
示例
/* 所有的边 */ border-image-slice: 30%; /* 垂直方向 | 水平方向 */ border-image-slice: 10% 30%; /* 顶部 | 水平方向 | 底部 */ border-image-slice: 30 30% 45; /* 上 右 下 左 */ border-image-slice: 7 12 14 5; /* 使用fill(fill可以放在任意位置) */ border-image-slice: 10% fill 7 12; /* global values */ border-image-slice: inherit; border-image-slice: initial; border-image-slice: unset;
浏览器支持
 |  |  |  |  |
IE11以上版本的浏览器都支持border-image-slice | ||||
语法
border-image-slice :slice| horizontalvertical| toprightbottomleft| fill| inherit
- 当有四个数据值的时候,分别表示对应上top右right下bottom左left偏移量。
- 当有两个数据值的时候,分别表示对应水平horizontal垂直vertical偏移量。
- 当有一个数据值的时候,分别表示对应slice偏移量。
取值
- slice:是四条切片线的偏移量的
<number>或<percentage>。<number>表示光栅图像的像素和矢量图像的坐标。此外,<percentage>值与图像的高度或宽度有关,以适当者为准。负值无效,大于相关大小、高度或宽度的值将被钳制为100%。 - horizontal:是与水平边(右侧和左侧)相对应的两条切片线偏移量的
<number>或<百分比>。<number>表示光栅图像的像素和矢量图像的坐标。此外,<percentage>值与图像的高度或宽度有关,以适当者为准。负值无效,大于相关大小、高度或宽度的值将被钳制为100%。 - vertical:是与垂直边(顶部和底部边缘)相对应的两条切片线偏移量的
<number>或<percentage>。<number>表示光栅图像的像素和矢量图像的坐标。此外,<percentage>值与图像的高度或宽度有关,以适当者为准。负值无效,大于相关大小、高度或宽度的值将被钳制为100%。 - top:是顶部切片线偏移的
<number>或<percentage>。<number>表示光栅图像的像素和矢量图像的坐标。此外,<percentage>值与图像的高度或宽度有关,以适当者为准。负值无效,大于相关大小、高度或宽度的值将被钳制为100%。 - bottom:是底部切片线偏移的
<number>或<percentage>。<number>表示光栅图像的像素和矢量图像的坐标。此外,<percentage>值与图像的高度或宽度有关,以适当者为准。负值无效,大于相关大小、高度或宽度的值将被钳制为100%。 - right:是右切片线偏移的
<number>或<percentage>。<number>表示光栅图像的像素和矢量图像的坐标。此外,<percentage>值与图像的高度或宽度有关,以适当者为准。负值无效,大于相关大小、高度或宽度的值将被钳制为100%。 - left:是左切片线偏移的
<number>或<percentage>。<number>表示光栅图像的像素和矢量图像的坐标。此外,<percentage>值与图像的高度或宽度有关,以适当者为准。负值无效,大于相关大小、高度或宽度的值将被钳制为100%。 - fill:是一个关键字,其存在强制使用中间图像切片在背景图像上显示,其大小和高度分别与顶部和左侧图像切片的大小和高度一样进行调整。
- inherit:是一个关键字,指示所有四个值都继承自其父元素的计算值。
说明:
设置或检索对象的边框背景图的分割方式。
- 该属性指定从上,右,下,左方位来分隔图像,将图像分成4个角,4条边和中间区域共9份,中间区域始终是透明的(即没图像填充),除非加上关键字fill。
<number>:用浮点数指定宽度。不允许负值。<percentage>:用百分比指定宽度。参照其包含块区域进行计算。不允许负值。- fill:保留裁减后的中间区域,其铺排方式遵循
border-image-repeat的设定。 - 对应的脚本特性为borderImageSlice。
| 默认值 | 100% |
| 适用于 | 所有元素,除table元素设置了<border-collapse>为collapse之外。也适用于::first-letter |
| 继承性 | 无 |
| 动画性 | 否 |
| 计算值 | 指定值 |
实例
p{
border:15px solid;
padding:30px;
border-image-source:url(images/kuang.jpg);
border-image-repeat:round;
border-image-width:40px;
border-image-slice:50% 50%;
}
效果图:

