<position>
<position> CSS 数据类型表示用于设置相对于框的位置的2D空间中的坐标。

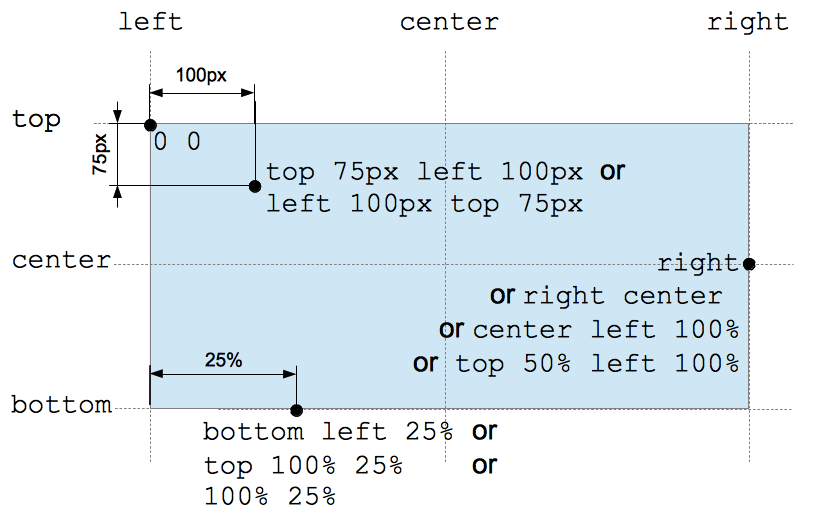
- 特定坐标可以由具有特定偏移的两个关键字给出。关键字表示元素框的一条边或两条边之间的中心线:左,右,上,下或中心(其表示左边缘和右边缘之间的中心,或者顶部边缘或底部边缘之间的中心,这取决于上下文).
- 关键字表示元素框的一条边或两条边之间的中心线:
left,right,top,bottom或者center(根据上下文,它表示左边缘和右边缘之间的中心,或上边缘或下边缘之间的中心) - 一个偏移量可以是一个相对值用以表示
<percentage>(百分比),或是一个绝对的<length>(长度)值。正值是向右或向下的偏移,看适用于哪一个。负值则是在另外方向上的偏移。 - <position>值表述的最终位置并不需要位于元素的盒子中。如果仅指定单个偏移量,它将指定x轴坐标。当只有单个偏移量或关键字被指定时,对于另个轴的值将被假定为center。
补间
横坐标值和纵坐标值都独立进行补间。而由于两者(补间)速度都由同一<timing-function>>(函数)定义,点将沿一条直线移动。
浏览器支持
 |  |  |  |  |
浏览器都支持<position>数据类型 | ||||
语法
[ left | center | right | top | bottom |<percentage>| <length>] |
[ left | center | right |<percentage>| <length>][ top | center | bottom |<percentage>| <length>] |
[ center |[ left | right ][ <percentage>| <length>]?] &&[ center |[ top | bottom ][ <percentage>| <length>]?]
取值
/* 1-value syntax */ keyword /* The corresponding edge, the other direction is corresponding to center, the middle of the edge */ <length> or <percentage> /* The position on the x-axis, 50% for the y-axis */ /* 2-value syntax */ keyword keyword /* A keyword for each direction, the order is irrelevant */ keyword value /* The value is the offset for the edge defined by the keyword */
