border-top-right-radius
版本:CSS3
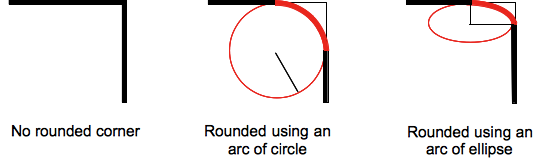
border-top-right-radius属性设置元素的右上角弧形,这个圆弧可能是一个椭圆,或者其中一个值是0的话,就是没有圆弧,换句话就是说拐角是方形的。

盒模型的背景,可以是一张图片或一种颜色,会在边框处被剪裁,更甚至可以是一个圆;剪切的额外定位通过另一个CSS属性background-clip来定义。
在border-top-right-radius属性值之后,如果作用的元素上没有设置border-radius属性,那么这个属性值就会通过简写属性重新设置成它的初始值。
示例
/* the corner is a circle */ /* border-top-right-radius: radius */ border-top-right-radius: 3px; /* the corner is an ellipsis */ /* border-top-right-radius: horizontal vertical */ border-top-right-radius: 0.5em 1em; border-top-right-radius: inherit;
浏览器支持
 |
 |
 |
 |
 |
IE9以上版本的浏览器都支持border-top-right-radius | ||||
语法
border-top-right-radius :<length> | <percentage>
- 若一个值:表示右上角边框的圆角半径。
- 若两个值:第一个值表示右上角的椭圆的水平半径。第二个值表示右上角的椭圆的垂直半径。
取值:
- 如设置
border-top-right-radius:5px 10px表示top-right这个角的水平圆角半径为5px,垂直圆角半径为10px。 - 对应的脚本特性为borderTopRightRadius。
| 默认值 | 0 |
| 适用于 | 所有元素 |
| 继承性 | 无 |
| 动画性 | 是 |
| 计算值 | 指定值 |
例子
| 实例 | 代码 |
|---|---|
|
|
圆形的弧被用作边框
div {
border-top-right-radius: 40px 40px;
}
|
|
|
椭圆的弧被用作边框
div {
border-top-right-radius: 40px 20px;
}
|
|
|
盒子是方形,圆形的弧被用作边框
div {
border-top-right-radius: 40%;
}
|
|
|
盒子不是方形,椭圆的弧被用作边框
div {
border-top-right-radius: 40%;
}
|
|
|
背景颜色在边框处剪切
div {
border-top-right-radius:40%;
border-style: black 3px double;
background-color: rgb(250,20,70);
background-clip: content-box;
} |
