object-fit
版本:CSS3
object-fit CSS 属性指定可替换元素的内容应该如何适应到其使用的高度和宽度确定的框。您可以通过使用object-position属性来切换被替换元素的内容对象在元素框内的对齐方式。
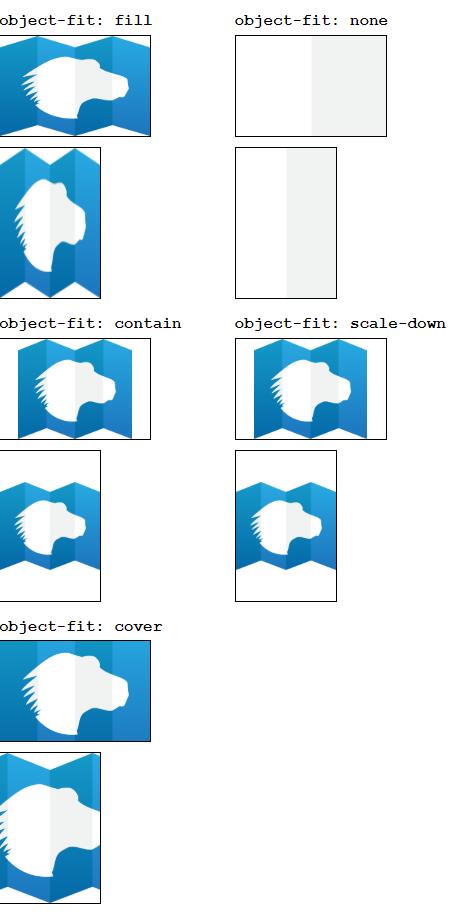
示例
object-fit: fill; object-fit: contain; object-fit: cover; object-fit: none; object-fit: scale-down;
浏览器支持
 |  |  |  |  |
IE不支持object-fit。其余的浏览器都支持object-fit | ||||
语法
object-fit :fill| contain| cover| none| scale-down
取值
- contain:被替换的内容将被缩放,以在填充元素的内容框时保持其宽高比。整个对象在填充盒子的同时保留其长宽比,因此如果宽高比与框的宽高比不匹配,该对象将被添加“黑边”。
- cover:被替换的内容在保持其宽高比的同时填充元素的整个内容框。如果对象的宽高比与内容框不相匹配,该对象将被剪裁以适应内容框。
- fill:被替换的内容正好填充元素的内容框。整个对象将完全填充此框。如果对象的宽高比与内容框不相匹配,那么该对象将被拉伸以适应内容框。
- none:被替换的内容将保持其原有的尺寸。
- scale-down:内容的尺寸与 none 或 contain 中的一个相同,取决于它们两个之间谁得到的对象尺寸会更小一些。
实例
<div>
<h2>object-fit: fill</h2>
<img src="https://www.lanmper.cn/upload/202006/mdn_logo_only_color.png" alt="MDN Logo" class="fill"/>
<img src="https://www.lanmper.cn/upload/202006/mdn_logo_only_color.png" alt="MDN Logo" class="fill narrow"/>
<h2>object-fit: contain</h2>
<img src="https://www.lanmper.cn/upload/202006/mdn_logo_only_color.png" alt="MDN Logo" class="contain"/>
<img src="https://www.lanmper.cn/upload/202006/mdn_logo_only_color.png" alt="MDN Logo" class="contain narrow"/>
<h2>object-fit: cover</h2>
<img src="https://www.lanmper.cn/upload/202006/mdn_logo_only_color.png" alt="MDN Logo" class="cover"/>
<img src="https://www.lanmper.cn/upload/202006/mdn_logo_only_color.png" alt="MDN Logo" class="cover narrow"/>
<h2>object-fit: none</h2>
<img src="https://www.lanmper.cn/upload/202006/mdn_logo_only_color.png" alt="MDN Logo" class="none"/>
<img src="https://www.lanmper.cn/upload/202006/mdn_logo_only_color.png" alt="MDN Logo" class="none narrow"/>
<h2>object-fit: scale-down</h2>
<img src="https://www.lanmper.cn/upload/202006/mdn_logo_only_color.png" alt="MDN Logo" class="scale-down"/>
<img src="https://www.lanmper.cn/upload/202006/mdn_logo_only_color.png" alt="MDN Logo" class="scale-down narrow"/>
</div>
//CSS
h2 {
font-family: Courier New, monospace;
font-size: 1em;
margin: 1em 0 0.3em;
}
div {
display: flex;
flex-direction: column;
flex-wrap: wrap;
align-items: flex-start;
height: 940px;
}
img {
width: 150px;
height: 100px;
border: 1px solid #000;
}
.narrow {
width: 100px;
height: 150px;
margin-top: 10px;
}
.fill {
object-fit: fill;
}
.contain {
object-fit: contain;
}
.cover {
object-fit: cover;
}
.none {
object-fit: none;
}
.scale-down {
object-fit: scale-down;
}