align-content
版本:CSS3
align-content 属性设置了浏览器如何沿着弹性盒子布局的纵轴和网格布局的主轴,在内容项之间和周围,分配空间。该属性对单行弹性盒子模型无效。
- 作用:会设置自由盒内部各个项目在垂直方向排列方式。
- 条件:父元素必须对
display:flex,flex-wrap:wrap(多行),才会起作用。
示例
/* 基本位置对齐 */ /*align-content不采用左右值 */ align-content: center; /* 将项目放置在中点 */ align-content: start; /* 最先放置项目 */ align-content: end; /* 最后放置项目 */ align-content: flex-start; /* 从起始点开始放置flex元素 */ align-content: flex-end; /* 从终止点开始放置flex元素 */ /* 默认对齐 */ align-content: normal; /*基线对齐*/ align-content: baseline; align-content: first baseline; align-content: last baseline; /* 分布式对齐 */ align-content: space-between; /* 均匀分布项目,第一项与起始点齐平,最后一项与终止点齐平 */ align-content: space-around; /* 均匀分布项目,项目在两端有一半大小的空间*/ align-content: space-evenly; /* 均匀分布项目,项目周围有相等的空间 */ align-content: stretch; /* 均匀分布项目,拉伸‘自动’-大小的项目以充满容器 */ /* 溢出对齐 */ align-content: safe center; align-content: unsafe center; /* 全局属性 */ align-content: inherit; /* 继承 */ align-content: initial; /* 初始值 */ align-content: unset; /* 未设置 */
浏览器支持
 |  |  |  |  |
IE11以上版本的浏览器都支持align-content | ||||
| 默认值 | stretch |
| 适用于 | 多行的弹性盒模型容器 |
| 继承性 | 无 |
| 动画性 | visual |
| 计算值 | 指定值 |
语法
align-content :stretch| flex-start | flex-end | center | space-between | space-around
取值
- stretch:默认值。拉伸所有行来填满剩余空间。剩余空间平均的分配给每一行。
- start:所有行从容器的起始边缘开始填充。
- end:所有行从容器的结束边缘开始填充。
- flex-start:所有行从垂直轴起点开始填充。第一行的垂直轴起点边和容器的垂直轴起点边对齐。接下来的每一行紧跟前一行。
- flex-end:所有行从垂直轴末尾开始填充。最后一行的垂直轴终点和容器的垂直轴终点对齐。同时所有后续行与前一个对齐。
- center:所有行朝向容器的中心填充。每行互相紧挨,相对于容器居中对齐。容器的垂直轴起点边和第一行的距离相等于容器的垂直轴终点边和最后一行的距离。
- normal:这些项按默认位置填充,就好像没有设置对齐内容值一样。
- baseline、first baseline、last baseline:Specifies participation in first- or last-baseline alignment: aligns the alignment baseline of the box’s first or last baseline set with the corresponding baseline in the shared first or last baseline set of all the boxes in its baseline-sharing group.
The fallback alignment forfirst baselineisstart, the one forlast baselineisend. - space-between:所有行在容器中平均分布。相邻两行间距相等。容器的垂直轴起点边和终点边分别与第一行和最后一行的边对齐。
- space-around所有行在容器中平均分布,相邻两行间距相等。容器的垂直轴起点边和终点边分别与第一行和最后一行的距离是相邻两行间距的一半。
- space-evenly:所有行沿垂直轴均匀分布在对齐容器内。每对相邻的项之间的间距,主开始边和第一项,以及主结束边和最后一项,都是完全相同
- safe:与对齐关键字一起使用。如果所选的关键字意味着项溢出对齐容器而导致数据丢失,则将对项进行对齐,就好像启动了对齐模式一样。
- unsafe:无论元素和对齐容器的相对大小如何,都将使用给定的对齐值。
align-content取值
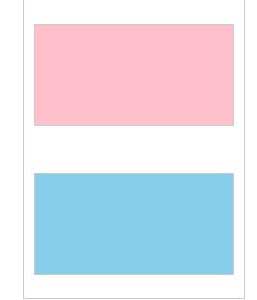
stretch:默认值,元素被拉伸以适应容器
各行将会伸展以占用剩余的空间,填充方式为给每个项目下方增加空白。第一个项目默认从容器顶端开始排列(如果剩余的空间是负数,该值等效于'flex-start')
.box{
display:flex;
flex-flow:row wrap;
align-content:stretch;
}
效果图

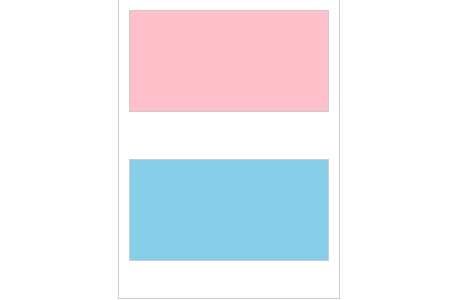
center:元素位于容器的中心
各行向中间位置堆叠。取消项目之间的空白并把所有项目垂直居中(如果剩下的空间是负数,则各行会向两个方向溢出的相等距离)
.box{
display:flex;
flex-flow:row wrap;
align-content:center;
}
效果图:

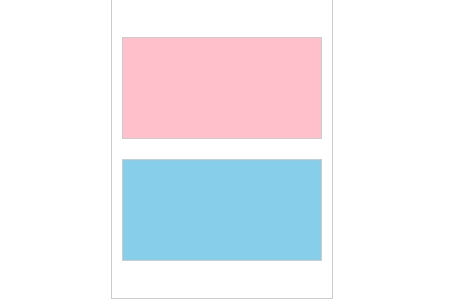
flex-start:元素位于容器的开头
各行向起始位置堆叠。弹性盒容器中第一行的侧轴起始边界紧靠住该弹性盒容器的侧轴起始边界,之后的每一行都紧靠住前面一行。
.box{
display:flex;
flex-flow:row wrap;
align-content:flex-start;
}
效果图:

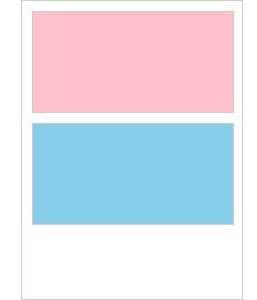
flex-end:元素位于容器的结尾
各行向结束位置堆叠。弹性盒容器中最后一行的侧轴起结束界紧靠住该弹性盒容器的侧轴结束边界,之后的每一行都紧靠住前面一行。
.box{
display:flex;
flex-flow:row wrap;
align-content:flex-end;
}
效果图:

space-between:元素位于各行之间留有空白的容器内
在垂直方向两端对齐,即上面的项目对齐容器顶部,最下面一个项目对齐容器底部。留相同间隔在每个项目之间(如果剩余的空间是负数或弹性盒容器中只有一行,该值等效于'flex-start')
.box{
display:flex;
flex-flow:row wrap;
align-content:space-between;
}
效果图:

space-around:元素上下左右都会留有空白
元素位于各行之前、之间、之后都留有空白的容器内。(如果剩余的空间是负数或弹性盒容器中只有一行,该值等效于'center')
.box{
display:flex;
flex-flow:row wrap;
align-content:space-around;
}
效果图: