在 centOS 上安装 vscode + eslint + prettier
编辑软件 vscode
Vite天然支持引入.ts文件。Vite 仅执行.ts文件的转译工作,并不执行任何类型检查。
这确保了 Vite 开发服务器即使在使用 TypeScript 时也能保持快速运行。在开发过程中,强烈推荐使用Visual Studio Code(VSCode)。
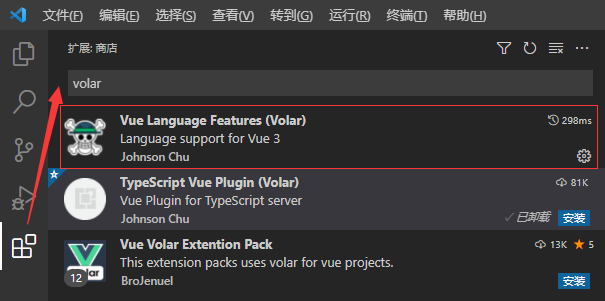
安装插件 Volar
Vue Language Features(Volar)是 vue 开发团队维护的第二代插件,是针对 vue3 版本的支持,在 vscode 中可安装。Vetur 是 vue 的第一代插件,是针对 vue2 版本的支持,若安装开启有 Vetur,必须卸载掉。
Volar 为.vue文件,模板表达式、组件 prop,甚至是插槽验证,提供了语法高亮和智能提示。还为 TypeScript 提供智能提示分析。

禁用 VSCode 的内置 TS 语言服务
Volar 提供了一种称为“托管模式”(Take Over Mode)的功能。在托管模式下(Take Over Mode),Volar 使用单个 TS 语言服务实例,同时支持.vue和.ts文件,为 TypeScript 提供智能提示分析。默认状态下, vscode 内置的 TypeScript 语言服务处理,会进行 TS 语法提示,同时 Volar 也提供 TS 语法提示功能,如此同时运行两个 TS 语言服务实例,这有点低效,并且可能导致大型项目中的性能问题,会有卡顿现象。
Volar 托管模式更加高效,并且 Volar 默认是开启了“托管模式”(Take Over Mode),所以我们要禁用 VSCode 的内置 TS 语言服务:
- Ctrl + Shift + P 调出【命令面板】。(macOS 调出【命令面板】:Cmd + Shift + P)。
- 键入 built 并选择“扩展:显示内置扩展”。
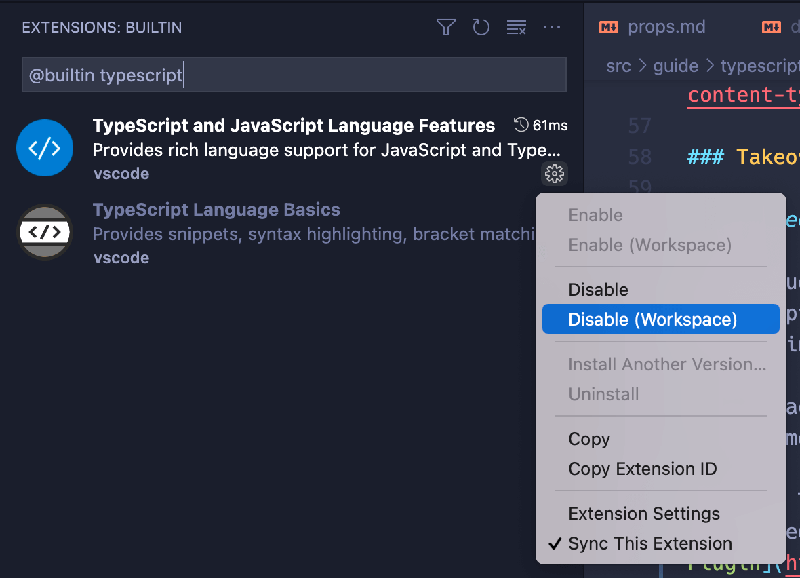
- 在扩展搜索框中键入 typescript(不要删除@builtin前缀)。
- 点击“TypeScript and JavaScript Language Features”的小齿轮图标,选择“Disable(Workspace)”禁用工作区。
- 重新加载工作区。打开 Vue 或 TS 文件时,将启用托管模式。

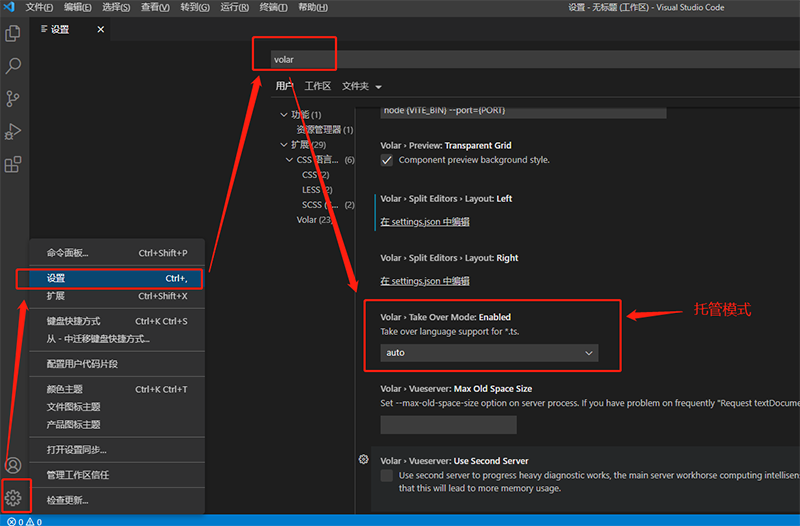
托管模式(Take Over Mode):【设置】→ volar → Take Over Mode: Enable

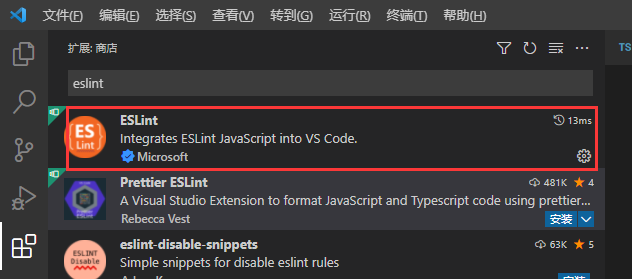
安装插件 ESLint
ESLint 插件是有 vue 开发团队维护的项目 eslint-plugin-vue,在 vscode 中可安装。ESLint 默认检查.vue、.js、.jsx、.cjs、.mjs、.ts、.tsx、.cts、.mts文件中的语法格式。
ESLint 定义了 vue 开发中代码书写规则,提供智能的书写提示。在终端运行ESLint 命令,能查找并修复 JavaScript 代码中的问题。

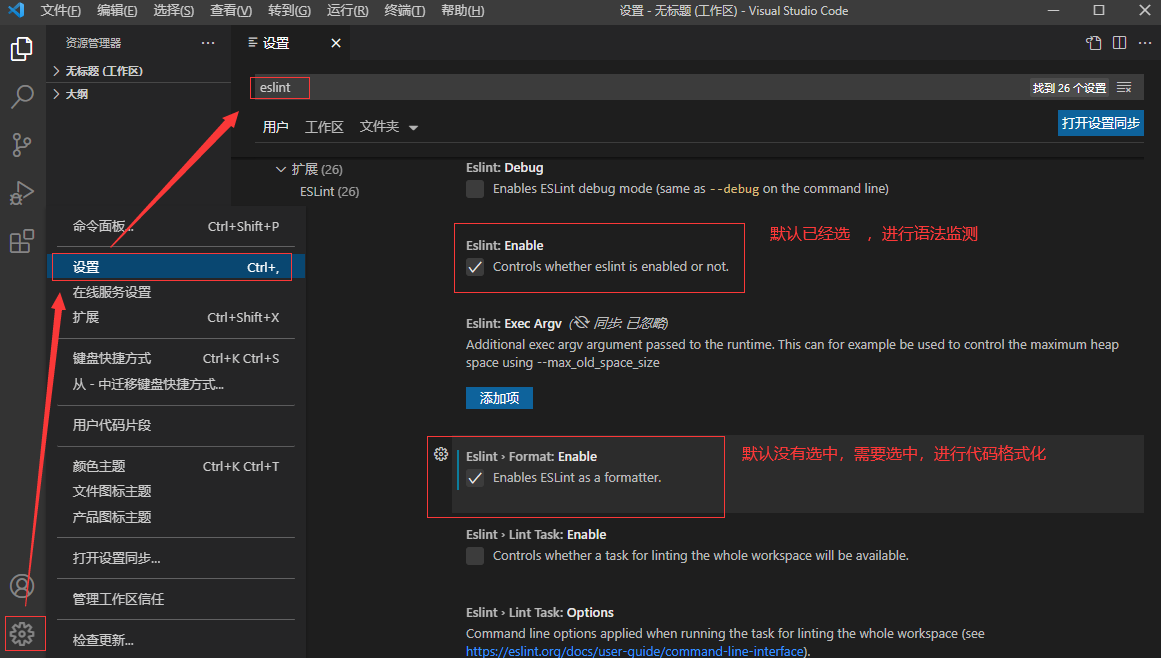
设置
点击左下角设置按钮,进入设置页面。Eslint: Enable选项。选中状态,进行语法监测。Eslint > Format: Enable选项。选中状况,进行代码格式化。

手动修复
鼠标移动到黄色警告线,Vscode会有弹窗。会有提示的修法方案。
一键修复
npm run lint
安装插件 Prettier
Prettier 是一款优秀的代码格式化工具,并不关心你的语法是否正确,只关心你的代码格式,比如是否使用单引号,语句结尾是否使用分号等等,它可以把格式错乱的代码转化为符合标准的漂亮代码,prettier支持格式化的语言有:JavaScript,TypeScript,Flow,JSX,JSON,CSS,SCSS,Less,HTML,Vue,Angular,GraphQL,Markdown,YAML。prettier也开发了一款vscode的插件。
注意:prettier 默认不会处理node_modules里的文件,如果我们想忽略其他的文件或目录,可以在项目目录下新建.prettierignore文件,表示忽略某些文件或文件夹,具体格式跟.gitignore类似。
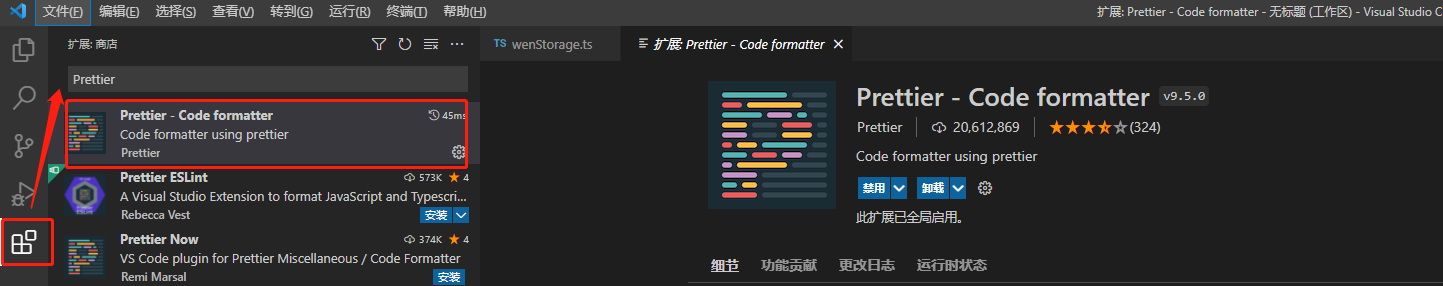
在 vscode 中,点击扩展“Extension”图标,然后搜索prettier,找到官方插件并安装。

第一步,先打开vscode软件,使用快捷键ctrl+,唤出快速搜索条界面。
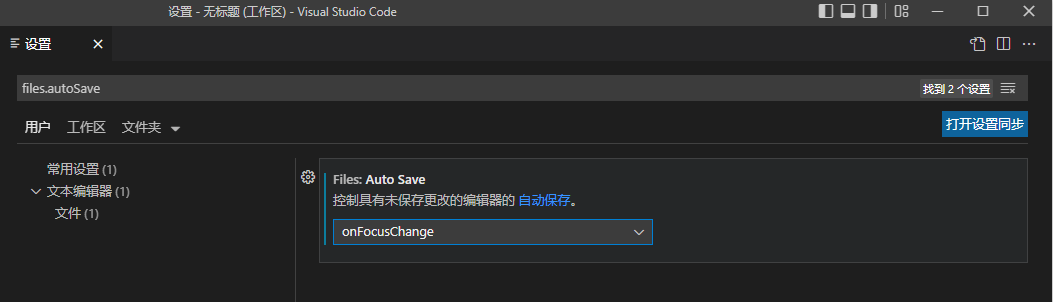
第二步,接下来先设定自动保存文件,搜索框贴入files.autoSave筛出设置项,并把设置项属性选择为onFocuschange。

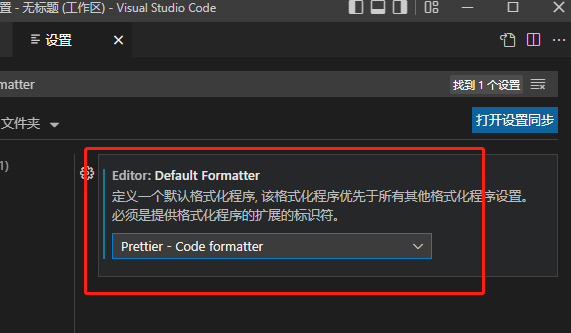
第三步,设定编辑器默认代码格式化(美化)的插件为 Prettier,同理在搜索设置框贴入editor.defaultFormatter,将配置项选择为Prettier。

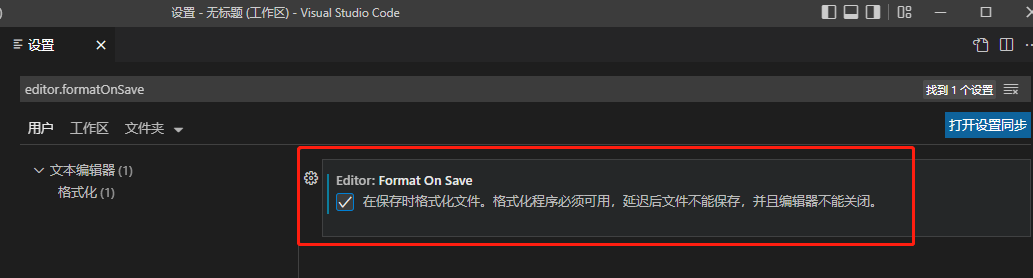
第四步,设定 Prettier 插件保存时,自动格式化代码,搜索设置项贴入editor.formatOnSave,将如下图所示的选项框打钩即可。

Prettier的配置项
自定义配置项,我们需要在项目根目录新建一个.prettierrc的文件,格式为json。主要有以下项:
printWidth:每行字符长度大于该值时,进行换行(prettier不会强行换行:比如将一个引号包裹的字符串折行)。默认为80。tabWidth:缩进空格数;默认为 2。semi:语句末尾是否带分号。singleQuote:是否将双引号转换为单引号。双引号里包含单引号时不会被格式化。quoteProps:对象属性引号的配置。jsxSingleQuote:jsx文件里使用单引号。bracketSpacing:圆括号之间添加空格,如{a: b}。arrowParens:箭头函数,参数添加圆括号。parser:指定解析器,我们一般不需要默认的就行。
开发工具配置
- prettierrc格式化的时候,每行代码默认长度是 80,超过会断行,也需要修改这个配置。
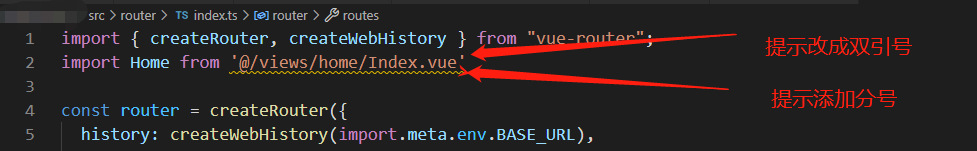
- vue 框架,默认是使用单引号('),引用导入的文件,而eslint提示和prettierrc格式化,却是以双引号(")为标准。因此,在 vscode 中,会有黄色波浪线提示,格式化后,还会把单引号,改为双引号。
- vue 框架,默认 js 语句结尾是有分号(;)。
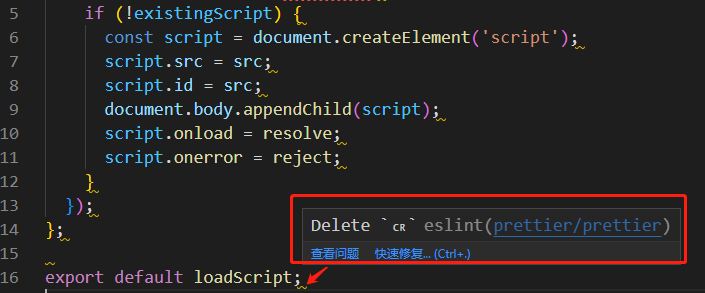
- 在 windows 开发环境中,换行符是
CRLF,而服务器环境是LF。所以需要把自动CRLF转化为LF。


格式化
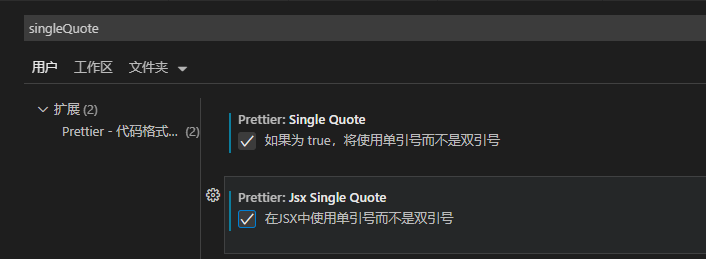
1、VScode 左下角打开设置,搜索singleQuote,把(用户&工作区)里的引号配置都勾选上;

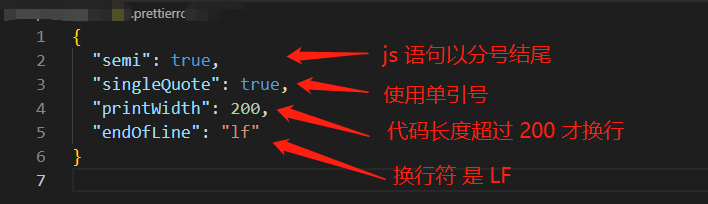
2、在项目根目录中手动创建.prettierrc文件。
{
"semi": true,
"singleQuote": true,
"printWidth": 200,
"endOfLine": "lf"
}

至此,再运行npm run lint,代码格式为:语句末尾保留分号(;),引用文件使用单引号('),代码长度超过 200 才换行,换行字符为LF。
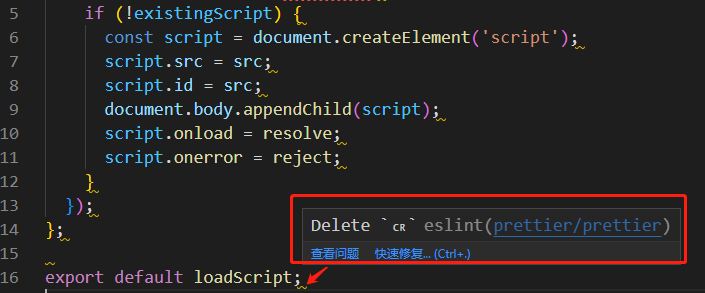
提示信息
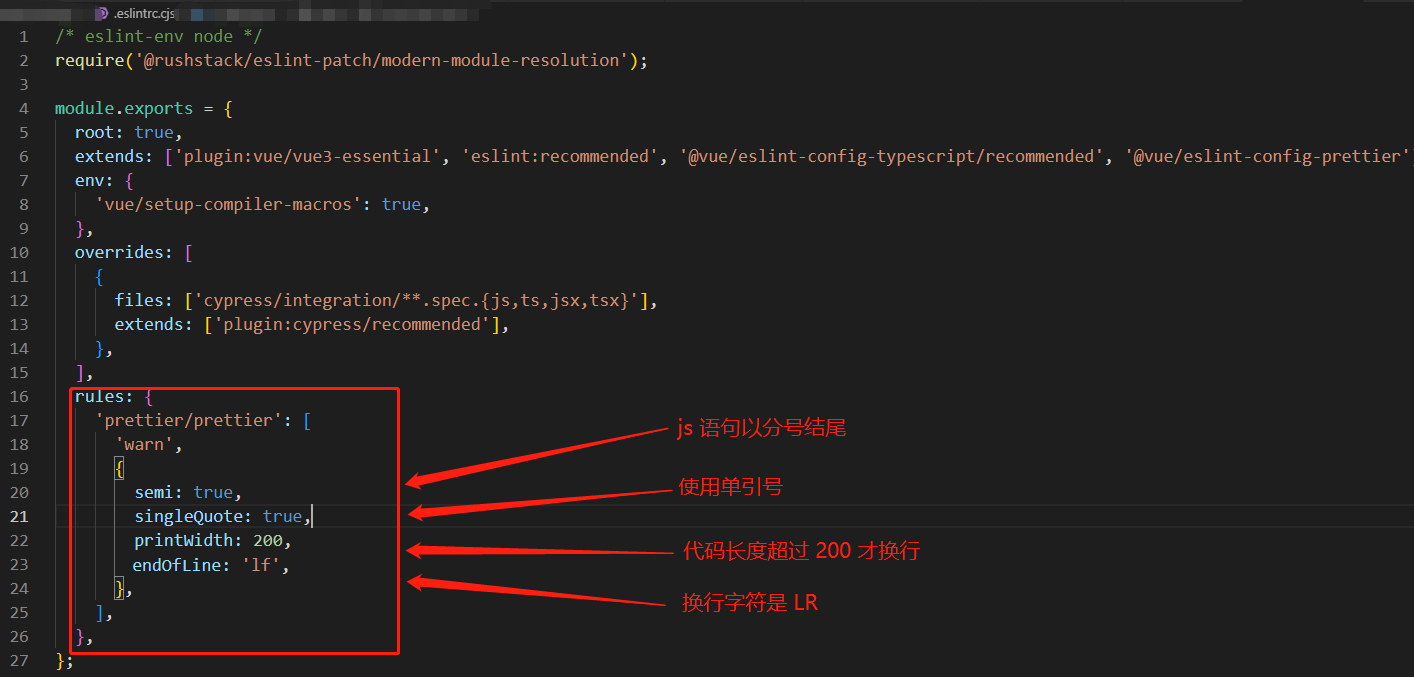
在项目根目录中,修改.eslintrc.js配置。
rules: {
'prettier/prettier': [
'warn',
{
semi: true,
singleQuote: true,
printWidth: 200,
endOfLine: 'lf',
},
],
}

CR、LF、CRLF

CR:Carriage Return,对应 ASCII 中转义字符\r,表示回车。LF:Linefeed,对应 ASCII 中转义字符\n,表示换行。CRLF:Carriage Return & Linefeed,\r\n,表示回车并换行。
由于历史原因,windows 和 linux 中的换行符不一致。Windows操作系统,采用CRLF,回车并换行。Unix/Linux/Mac操作系统,只采用LF换行。我们开发的代码,最终上传到Unix/Linux服务器上运行,所以只需要LF换行符
git 设置
在 window 系统中,git clone代码下来,会自动把LF转换成CRLF。如果你用的是 windows 开发,文件编码是 UTF-8 且包含中文,需要设置 git 全局设置。
git config --global core.autocrlf false
prettier 设置
在 window 系统环境中开发代码,vscode 能自动识别CRLF、LF。Prettier默认设置,当格式化代码的时候,自动把CRLF转换成LF,配置.prettierrc文件
{
"endOfLine": "lf"
}
vscode 设置
在使用 VSCode 编辑器新建文件时,文件的换行符默认情况下与当前操作系统有关,比如 Windows 系统的为\r\n,而 Linux 系统的为\n。为了使换行符与操作系统无关,这里介绍相应的设置操作。
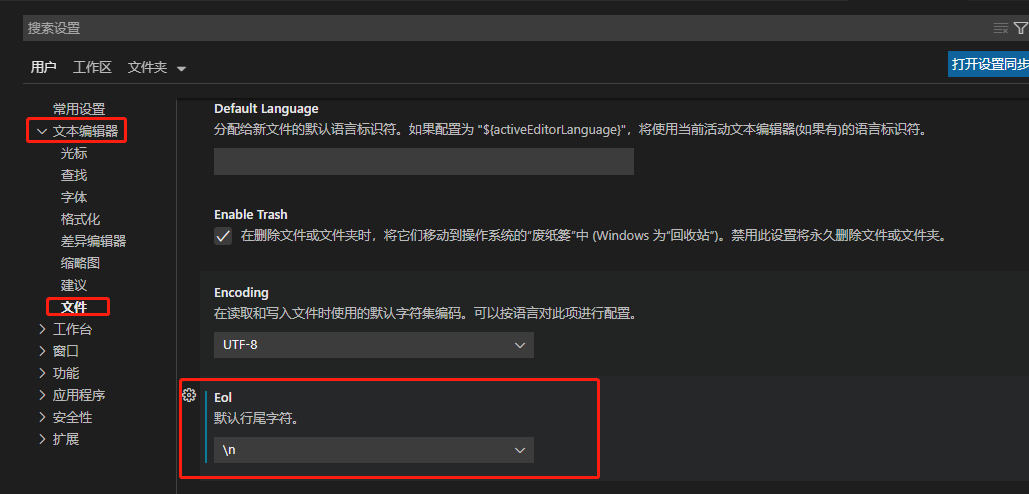
打开 vscode,点击左下角【设置】(setting),然后点【文本编辑器】(Text Editor),然后再点【文件】(Files),找到Eol选项,改成\n。

或者使用命令配置方式:Ctrl+Shift+P,打开命令面板,输入 settings.json 回车。打开之后,添加一行内容:"files.eol":"\n"
sed 命令
Unix/Linux 和 Windows 系统的纯文本格式的换行方式是不同的,基于 Windows 的文本文件在每一行末尾有一个CR(回车)和LF(换行),而 Unix/Linux 文本只有一个换行。虽然很多程序不在乎 Windows 格式的 CR/LF 文本文件,但是有几个程序却在乎,最著名的是 bash,只要一遇到回车,它就会出问题。
如果想将一个 Unix 文本转换为 Windows 文本,可以使用如下的 sed 命令
sed -e 's/$/\r/' myunix.txt > mywin.txt
在该脚本中,'$'规则表达式将与行的末尾匹配,而'\r'告诉sed在其之前插入一个回车。在换行之前插入回车,立即,每一行就以CR/LF结束。
如果想将一个 Windows 文本转换 Unix 文件,可以使用如下的 sed 命令:
sed –e 's/.$//' mywin.txt > myunix.txt
替代规则表达式与一行的最末字符匹配,而该字符恰好就是回车。我们用空字符替换它,从而将其从输出中彻底删除。
