vite + vue3 + ts + vue-router + pinia + axios
| vue | 官网:https://vuejs.org 中文:cn.vuejs.org |
| vite(脚手架) | 官网:https://cn.vitejs.dev |
| pinia(状态管理) | 官网:https://pinia.vuejs.org |
| axios(网络请求库) | 官网:https://axios-http.com |
| vue-router(路由管理) | 官网:https://router.vuejs.org |
搭建 vue3 项目
vue3 支持TypeScript
# 查看 vue 所有版本npm info vue # 查看 vue 最新版本npm view vue version
cd /var/web/wwwnpm init vue@latest
详细步骤
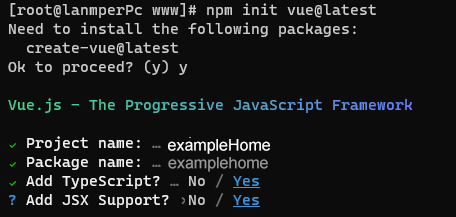
Need to install the following packages:create-vue@latest Ok to proceed?(y),输入y

? Project name,输入项目名称,这里输入exampleHome,然后回车,会创建此名称的文件夹。

? Package name,直接回车。

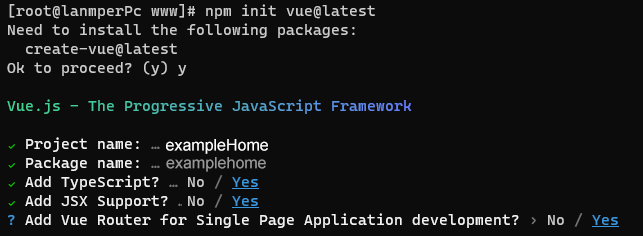
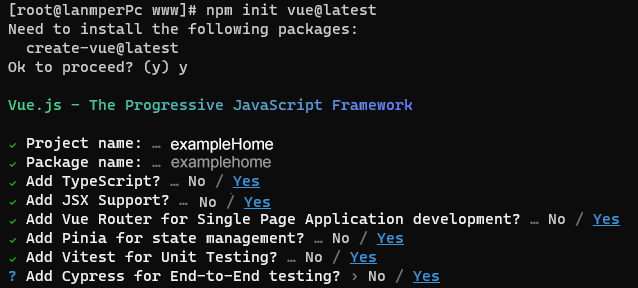
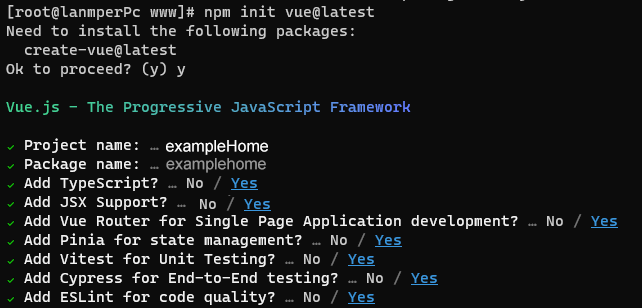
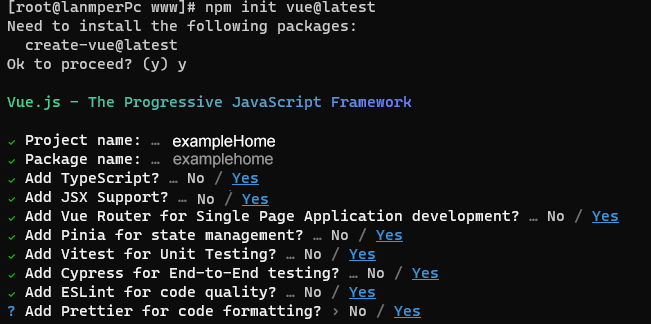
? Add TypeScript?> No / Yes,添加TypeScript支持,使用 Tab 键,选择

? Add JSX Support?> No / Yes,添加React JSX支持,使用 Tab 键,选择

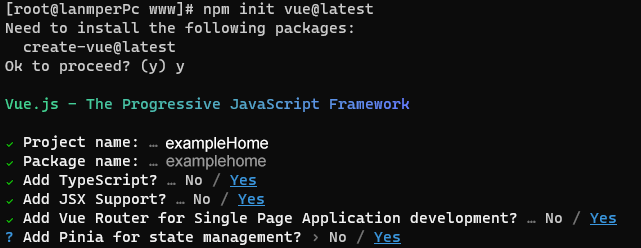
? Add Vue Router for Single Page Application development,添加vue-route路由应用,使用 Tab 键,选择

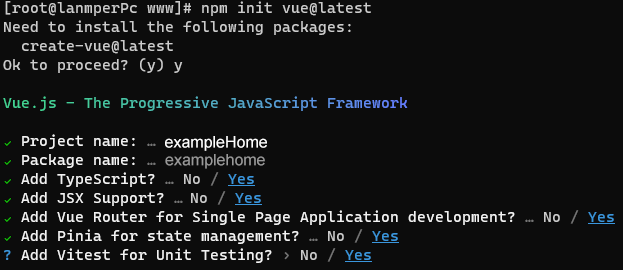
? Add Pinia for state management> No / Yes,添加Pinia状态管理,使用 Tab 键,选择

? Add Vitest for Unit Testing> No / Yes,添加vitest单元测试框架,使用 Tab 键,选择

? Add Cypress for End-to-End testing?> No / Yes,添加cypress端到端测试框架,使用 Tab 键,选择

? Add ESLint for code quality?> No / Yes,添加ESLint语法规则和代码风格的检查工具,使用 Tab 键,选择

? Add Prettier for code formatting?> No / Yes,添加Prettier代码格式化工具,使用 Tab 键,选择

这样exampleHome项目就被创建了。然后:
cd exampleHomenpm installnpm run lintnpm run dev
浏览器打开 http://localhost:3000/

解决 npm install 卡住不动
# 清理缓存npm cache verify # 删除项目下的相关文件:rm -rf node_modulerm -f package-lock.json # 重新安装。npm install
# 显示 npm install 下载安装详细日志npm config set loglevel info # 恢复初始的简洁状态npm config set loglevel notice
安装 axios
axios包含 TypeScript 类型定义。axios 依赖原生的 ES6 Promise 实现而被支持。如果你的环境不支持 ES6 Promise,你可以使用polyfill。
cd exampleHomenpm install axios
查看是否已经安装axios
npm list axios //显示如下: examplehome@0.0.0 /var/web/www/exampleHome ├── axios@1.2.4 └─┬ start-server-and-test@1.15.3 └─┬ wait-on@7.0.0 └── axios@0.27.2
