vite + vue3 + ts 安装 element-plus
Element Plus,一套为开发者、设计师和产品经理准备的基于 Vue 3 的桌面端组件库。是element-ui的升级版。Element Plus 可以在支持ES2018和ResizeObserver的浏览器上运行。如果您确实需要支持旧版本的浏览器,请自行添加Babel和相应的Polyfill。
由于 Vue 3 不再支持 IE11,Element Plus 也不再支持 IE 浏览器。
中文官网:https://element-plus.gitee.io
项目网址:https://gitee.com/element-plus/element-plus
安装 Element Plus
cd /var/web/www/exampleHomenpm install element-plus
按需自动导入
首先,安装unplugin-vue-components和unplugin-auto-import
cd /var/web/www/exampleHomenpm install unplugin-vue-components unplugin-auto-import -D
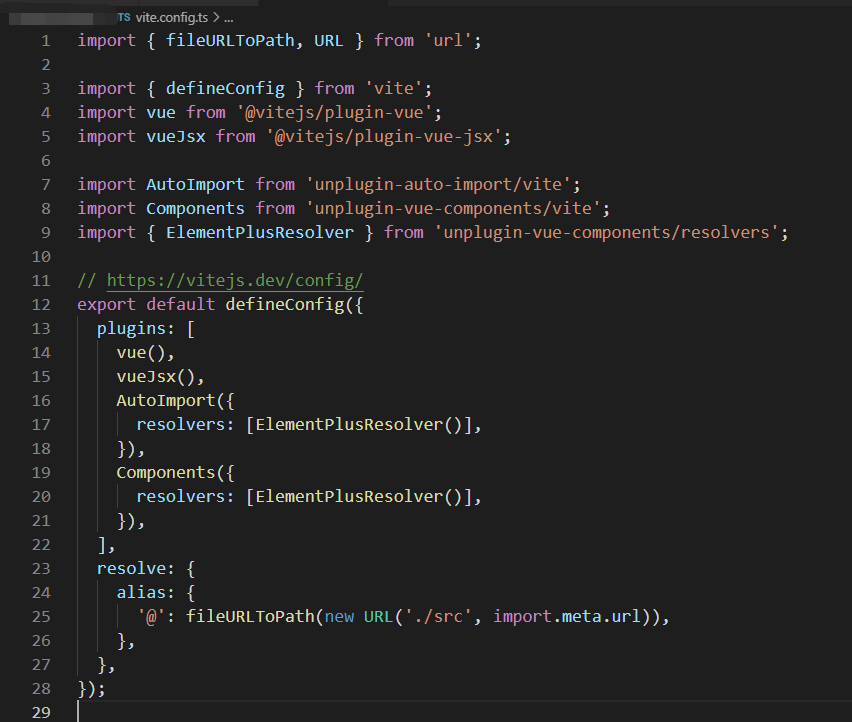
然后,在vite.config.ts中添加:
import { fileURLToPath, URL } from 'node:url';
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import AutoImport from 'unplugin-auto-import/vite';
import Components from 'unplugin-vue-components/vite';
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers';
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
resolve: {
alias: {
"@": fileURLToPath(new URL("./src", import.meta.url)),
},
},
})

Element Plush 自动导入功能,会在根目录下,生成文件auto-imports.d.ts、components.d.ts
在组件中使用范例:
<template>
<div>
<el-button type="success" size="small">按钮</el-button>
</div>
</template>
按需自动导入功能,当我们使用 element 的标签时,无需再使用import引入需要的组件,比如使用<el-button>test</el-button>会自动引入ElButton组件。
还需要再去配置main.ts吗?不需要,安装完 element-plus,配置好vite.config.ts就完成了。插件会自动挂载处理。这样只配置一次,每次使用组件的时候,都会自己自动导入。
图标和普通 ui 组件不是同一个包,使用需要分别导入。
普通 ui 组件:element-plus
图标 ui 组件:@element-plus/icons-vue
配置 vue
编辑tsconfig.app.json文件中,compilerOptions选项:
"compilerOptions": {
"composite": true,
"lib": ["dom", "esnext"],
"types": ["node", "jsdom", "vite/client", "element-plus/global"],
"target": "esnext",
"module": "esnext",
"strict": true,
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
}
}
编辑tsconfig.vitest.json文件中,compilerOptions选项,也需要做相应的修改。
使用 Icon 图标
npm install @element-plus/icons-vue
icons 图标的使用方式,可以是自动导入图标组件,也可以采用注册全局组件的方式。两个方式选择一个即可。
方式一:注册全局组件
需要注册全局组件,才能够直接在项目里使用。编辑main.ts:
import { createApp } from 'vue'
import App from './App.vue'
导入图标
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const app=createApp(App)
注册图标全局组件
for (const [key, component] of Object.entries(ElementPlusIconsVue )) {
app.component(key, component)
}
app.mount('#app')
注册全局图标组件,也可以写成。
注册图标全局组件 Object.keys(ElementPlusIconsVue ).forEach((key) => { app.component(key,ElementPlusIconsVue [key as keyof typeofElementPlusIconsVue ]); });
在组件中使用范例:
<el-icon :size="20"> <edit /> </el-icon>
方式二:自动导入组件
使用unplugin-icons和unplugin-auto-import从 iconify 中自动导入任何图标集。
npm install unplugin-icons -D
然后,在vite.config.ts中添加:
import { fileURLToPath, URL } from 'node:url';
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import AutoImport from 'unplugin-auto-import/vite';
import Components from 'unplugin-vue-components/vite';
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers';
import Icons from 'unplugin-icons/vite'
import IconsResolver from 'unplugin-icons/resolver'
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers: [
ElementPlusResolver(),
// 自动导入图标组件
IconsResolver({
prefix: 'Icon',
}),
],
}),
Components({
resolvers: [
ElementPlusResolver(),
// 自动注册图标组件
IconsResolver({
enabledCollections: ['ep'],
}),
],
}),
Icons({
autoInstall: true,
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url)),
},
},
server: {
port: 4173,
strictPort: true,
},
});
在组件中使用范例:
<el-icon :size="20"> <i-ep-edit /> </el-icon>
<el-icon :size="20"> <IEpEdit /> </el-icon>
注意:自动导入图标,在模板中的使用方式,与全局注册的不同。需要带前缀i-ep,或者IEp。
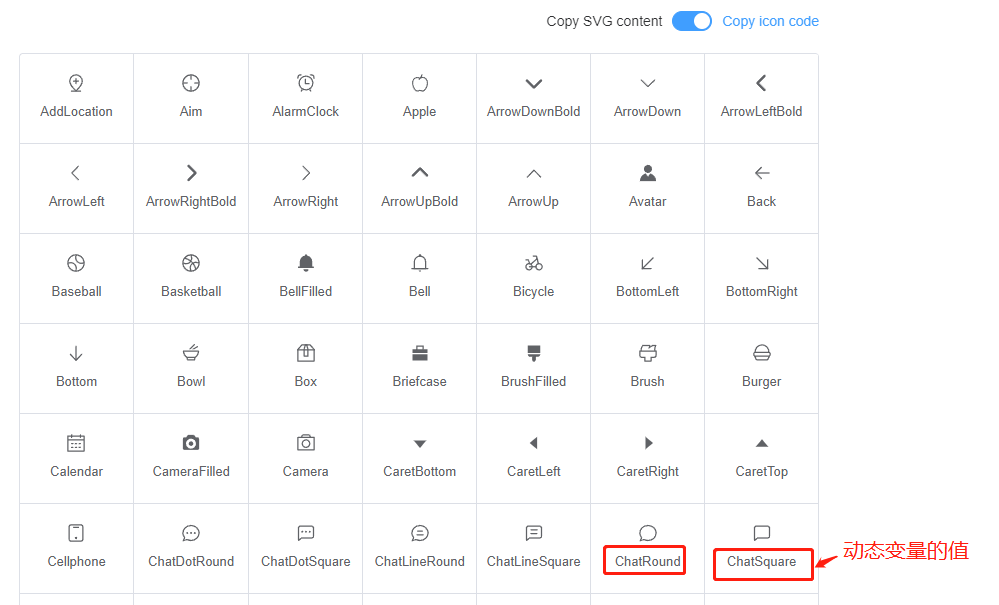
动态图标
与vue2 相配的 element ui 使用动态图片,只要使用动态 class 样式,但是现在与 vue3 相配的 Element Plus 移除了 iconfont,而是需要使用动态组件。
item.icon 变量值为,下图的中的字符串 <el-icon :size="20"><Component:is ="item.icon" /></el-icon>

Message 消息提示
如果您使用unplugin-element-plus并且只使用组件 API,您需要手动导入样式。Message 消息提示,MessageBox 消息弹框。
@element-plus 虽然自动导入,能引用很多css样式,但是 ElMessage 等css样式,还是没有,所以再次引用样式表
import { ElMessage } from 'element-plus'
import 'element-plus/es/components/message/style/css'
import { ElMessageBox } from 'element-plus';
import 'element-plus/dist/index.css';
